どーも、ぐるたか@guru_takaです。
UnityのTextMeshProでアニメーションをやってみました。


備忘録として、TextMeshProの頂点を動かす仕組みを、上下に文字が動くサンプルに沿って紹介していきます。 TextMeshProの導入については、下記記事をチェックしてみてください!
 【Unity】TextMeshProを導入してみる【エラー対応・ 日本語フォント作成あり】
【Unity】TextMeshProを導入してみる【エラー対応・ 日本語フォント作成あり】
GitHubにソースを載せています。
参考
gurutaka/TextMeshProSampleGitHub
テキストを上下するアニメーション
ソース
まずはソースから公開します。
using UnityEngine;
using TMPro;
public class TextVerticalMove : MonoBehaviour
{
[SerializeField]
private float distanceMove = 1;
[SerializeField]
private float animationSpeed = 1;
private TextMeshPro textMeshPro;
private void Awake()
{
textMeshPro = gameObject.GetComponent();
}
void Update()
{
// メッシュ更新
textMeshPro.ForceMeshUpdate();
//テキストメッシュプロの情報
var textInfo = textMeshPro.textInfo;
//テキスト数がゼロであれば表示しない
if (textInfo.characterCount == 0)
{
return;
}
//1文字毎にloop
for (int index = 0; index < textInfo.characterCount; index++)
{
//1文字単位の情報
var charaInfo = textInfo.characterInfo[index];
//ジオメトリない文字はスキップ
if (!charaInfo.isVisible)
{
continue;
}
//Material参照しているindex取得
int materialIndex = charaInfo.materialReferenceIndex;
//頂点参照しているindex取得
int vertexIndex = charaInfo.vertexIndex;
//テキスト全体の頂点を格納(変数のdestは、destinationの略)
Vector3[] destVertices = textInfo.meshInfo[materialIndex].vertices;
//移動する分
float sinValue = Mathf.Sin(Time.time * animationSpeed + 10 * index);
// メッシュ情報にアニメーション後の頂点情報を入れる
destVertices[vertexIndex + 0] += distanceMove * (Vector3.down * sinValue);
destVertices[vertexIndex + 1] += distanceMove * (Vector3.down * sinValue);
destVertices[vertexIndex + 2] += distanceMove * (Vector3.down * sinValue);
destVertices[vertexIndex + 3] += distanceMove * (Vector3.down * sinValue);
}
//ジオメトリ更新
for (int i = 0; i < textInfo.meshInfo.Length; i++)
{
//メッシュ情報を、実際のメッシュ頂点へ反映
textInfo.meshInfo[i].mesh.vertices = textInfo.meshInfo[i].vertices;
textMeshPro.UpdateGeometry(textInfo.meshInfo[i].mesh, i);
}
}
}
TextMesh Proの文字アニメーションの原理
ソースのコメントに沿っていけば、雰囲気は掴めると思います。ザックリと流れをまとめてみました。
特殊なのが、テキストが持つ情報内で処理したあと、最後にメッシュの頂点を更新することです。
テキストが持つ情報は、直接的には関係なく、ただの情報に過ぎない(わかりやすくいえば、変数のようなもの)のですが、最終的にメッシュに渡しています。
なので、メッシュの頂点textMeshPro.textInfo.meshInfo[i].mesh.verticesを直接イジるだけでなく、文字の情報textMeshPro.textInfo.meshInfo[i].verticesも変化させないとダメでした。
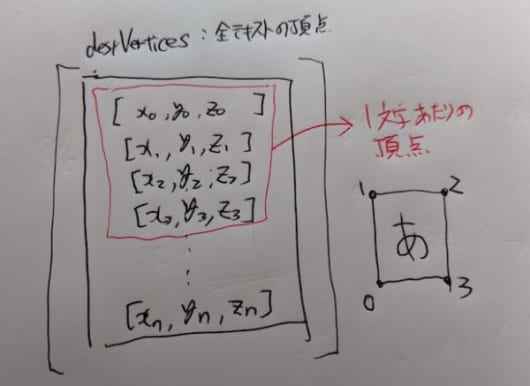
textInfo.meshInfo[i].verticesの中身
テキストの文字ごとの頂点情報は以下の図のようになっています。

文字1つに対して、4つの頂点があり、左下の頂点から時計回りの順で頂点座標を保持しています。
この頂点座標を動かせば、上下や左右、また回転のような表現ができるのです!
最後に
あとは、上記のスクリプトをTextMesh Proのオブジェクトにアタッチすれば完成です!
主に、公式のExampleにあるVertexJitter.csやVertexShakeA.csが参考になります。
また色のアニメーションでは、VertexColorCycler.csをチェックすると良いでしょう。ただし、文字アニメーションとは違う仕組みになるので注意してください。
オリジナルなテキストアニメーションを作るきっかけになれば幸いです!



[…] 以下はこの動きを実装するためのスクリプトです。(参考: https://gurutaka-log.com/unity-textmeshpro-animation ) […]