どーも、ぐるたか@guru_takaです。
Node.jsにて、Socket.ioを5分で実行できる初心者向けのサンプルを作りました。
Socket.ioとは?
Socket.ioとは、ブラウザ・モバイルデバイスでリアルタイム通信するために開発されたnode.js用サーバー側ライブラリとブラウザ用JavaScriptライブラリです。
リアルタイムで行われるゲームやチャットなどに使えます。WebSocketで問題だった「到達が保証されない」こともカバーしてくれる優れものです。接続が切れたとき、クライアントに対して、再接続処理もやってくれます。
参考 socket.io が提供してくれているものは何かfrom scratch 参考 サーバからクライアントに送信する技術 - WebSocketを中心にQiita導入方法
まずは、インストールしましょう。
コマンドライン
$ npm install socket.ioソースを先に紹介します。
server.js
//fsモジュール, 公式備え付け
const fs = require('fs')
const http = require('http')
// サーバーオブジェクト作成
const server = http.createServer()
//クライアントからリクエストあった時の処理
server.on('request', (req, res) => {
const stream = fs.createReadStream('index.html')
res.writeHead(200, { 'Content-Type': 'text/html' })
stream.pipe(res)
})
//ポート番号、サーバー待受状態
server.listen(80)
//以下Socket.io部分
const io = require('socket.io').listen(server)
io.on('connection', socket => {
// クライアントへデータ送信
socket.emit('hello', { hello: 'world' })
socket.on('event', data => {
console.log(data)
})
})
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>Client</title>
<link
rel="stylesheet"
href="//cdn.rawgit.com/milligram/milligram/master/dist/milligram.min.css"
/>
<script src="/socket.io/socket.io.js"></script>
</head>
<body>
<div class="container">
<form name="myform">
<button type="button" id="btn">Date送信</button>
</form>
</div>
<script>
const socket = io.connect('http://localhost:80')
//evenName"hello"監視
socket.on('hello', data => {
// サーバから受け取ったデータを出力する
console.log(data)
})
document.addEventListener('DOMContentLoaded', function(e) {
document.getElementById('btn').addEventListener('click', function(e) {
socket.emit('event', { date: new Date() })
})
})
</script>
</body>
</html>以下、コマンドラインで叩けば動きます!
コマンドライン
$ node server.js
localhostでindex.htmlを開かないと、エラーがでるのでご注意ください。
簡単な解説
以下、Socekt.ioの送受信のコードの説明になります。
socket.emit(eventName, data) |
データ送信 |
socket.on(eventName, data) |
データの受信 |
イベント名を共通にして、クライアントとサーバー間でやり取りが可能。このサンプルでは、以下のようなやり取りが行われています。
STEP.1
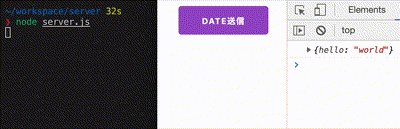
クライアントがサーバーが接続したら、サーバーからクライアントへeventName"hello"のdataを送信
STEP.2
クライアントがサーバーから送られたデータを受信し、
console.log({hello:"woeld"});と表示されるSTEP.3
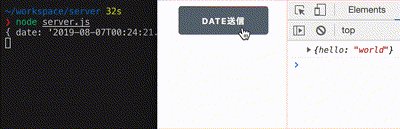
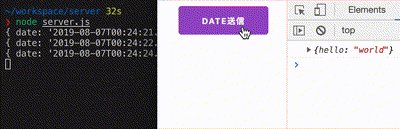
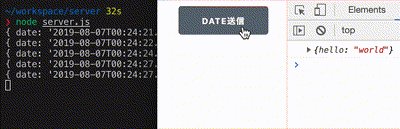
ブラウザのボタンを押すと、クライアントがサーバーへeventName"event"で日時を送信
STEP.4
サーバーがクライアントから送られたデータを受信し、サーバーが日時を表示

参考リンク
Node.jsでサーバーたてるときの流れが丁寧にまとめられている記事です。初心者にうってつけ!
参考
Node.jsのスクリプトの基本を覚えよう (1/5)初心者のための Node.jsプログラミング入門
Socket.ioのやりとりの仕組みがまとめられている記事です。こっちも凄いオススメ!
参考
tokunami/socket.io のやりとりの仕組み.mdGitHub Gist



コメントを残す