どーも、ここ最近Contentfulにハマっている、ぐるたか@guru_takaです。
今回はNuxtにContentfulを導入、そしてデータ取得する方法を紹介します。
Contentfulの概念や、使い方については、以下の解説記事を参考にしてみてください!
 Contentfulとは?ヘッドレスCMSって何?誰でもわかるように解説してみる
Contentfulとは?ヘッドレスCMSって何?誰でもわかるように解説してみる
 【初心者向け】Contentfulの始め方。コンテンツモデルの作成や投稿、APIキーの場所などまとめ【使い方】
【初心者向け】Contentfulの始め方。コンテンツモデルの作成や投稿、APIキーの場所などまとめ【使い方】
目次
導入の手順
基本的には公式の導入方法に沿って、進めていきます。
.envファイル作成nuxt.config.jsの編集STEP1:contentfulのnomパッケージをインストール
$ npm install contentful
STEP2:.envファイル作成
APIキーを登録した.envファイルを以下のように作成します。
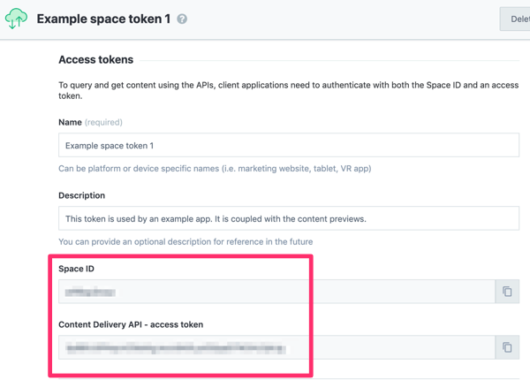
CTF_SPACE_ID=スペースID
CTF_CDA_ACCESS_TOKEN=アクセストークン
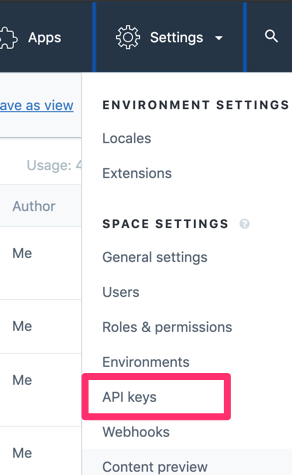
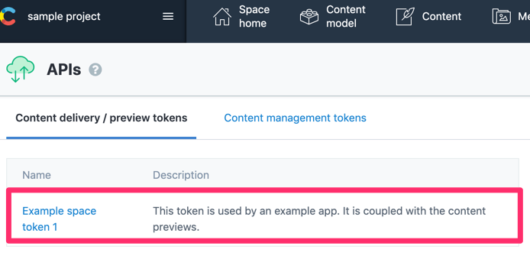
スペースIDとアクセストークンの場所は、以下にあるので各自チェックしましょう!



 【初心者向け】Contentfulの始め方。コンテンツモデルの作成や投稿、APIキーの場所などまとめ【使い方】
【初心者向け】Contentfulの始め方。コンテンツモデルの作成や投稿、APIキーの場所などまとめ【使い方】
STEP3:nuxt.config.jsの編集
続いて、nuxt.config.jsを編集するのですが、まず、dotenvモジュールがインストールされているか、確認します。
インストールされている場合は、nuxt.config.jsのmoduleにnuxtjs/dotenvが記載されています。
modules: [
// Doc: https://github.com/nuxt-community/dotenv-module
'@nuxtjs/dotenv',
],
未インストールの場合は、以下のコマンドで@nuxtjs/dotenvをインストールして下さい!
$ npm install --save @nuxtjs/dotenv
nuxtjs/dotenvの存在が確認できたら、以下の設定を追記しましょう!
...........
env: {
CTF_SPACE_ID: process.env.CTF_SPACE_ID,
CTF_CDA_ACCESS_TOKEN: process.env.CTF_CDA_ACCESS_TOKEN,
}
...........
開発段階では関係ありませんが、サーバーデプロイ時に、サーバー側の環境変数の設定で使用します。
参考 Nuxt.js+Netlify+Contentfulの環境でアクセストークンエラーになる現象のメモSTEP4:初期化ファイルの作成
最後に、初期化ファイルを作成し、pluginsフォルダに格納します。
const contentful = require('contentful')
const config = {
space: process.env.CTF_SPACE_ID,
accessToken: process.env.CTF_CDA_ACCESS_TOKEN
}
export default contentful.createClient(config)
あとは、contentfulのデータを取得したいcomponentでimportすればOKです!
簡単な使い方
Contentfulを使う準備は終わったので、最後に簡単にデータを取得する方法を紹介します!
pages/index.vueでasyncDataに以下のコードを追記して、$ npm run devで動かしてみてください。
<script>import contentfulClient from '@/plugins/contentful'
export default {
asyncData({ env }) {
return contentfulClient
.getEntries()
.then((entries) => {
console.log(entries.items)
return {
ssample: entries.items
}
})
.catch(console.error)
}
}
</script>
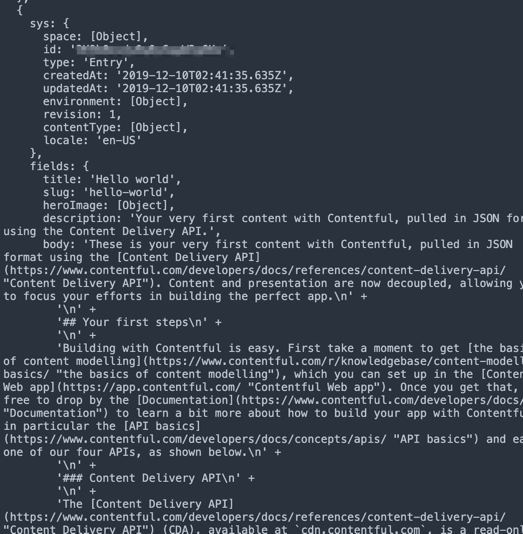
コンソールログをみてみると、スペースID内の全コンテンツデータが出力されています。

他にも特定のコンテンツモデルだけを指定したり、投稿日時順に指定するなど、色んなクエリがあります。以下の記事が参考になるので、ぜひチェックしてみて下さい!
参考
【HeadlessCMS】 contentful でエントリーを取得する色んなクエリ - Qiita



コメントを残す