どーも、ぐるたか@guru_takaです。
業務で”Contentful”という外部サービスを使うことになり、色々調べてみました。そして、凄い便利なサービスだと実感!
多くの方々に共有したく、誰でもわかるように紹介していきます!
Contentfulとは?

“Contentful”を一言でいうと、コンテンツを1つのリポジトリで管理してくれるサービスです。
参考
API-First CMS to Power All Digital Products | Contentful
ザックリ例えるなら、ジムのレンタルロッカーのようなもの!ジムで使う靴など置いておけば、家で管理しなくても出し入れ可能ですよね。
Contentfulもこんなイメージです!デジタルコンテンツ(テキストや画像、JSONデータなど)をアップロードして、自由に管理できます。もちろん、編集も簡単!
コンテンツを外部で管理できるので、色んな手間が省けます。
Contentfulを使うメリット
Contentfulを使うメリットは以下3つです。
- コンテンツの管理コストがゼロ
- フロントエンドとバックエンドを切り離せる
- 開発工数が激減する
コンテンツ管理のシステムを1から作るのって、めっちゃ大変なのは直感的に想像できるでしょう。

バックエンドもフロントエンドも作らなきゃだし、データベースの設計とか諸々…
もう本当にエグいです。
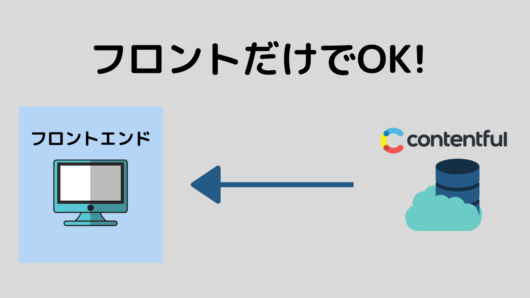
ここで、Contentfulを使えば、フロントの開発だけでOK!コンテンツはAPIで呼び出すだけです。

アップロードできるコンテンツも幅広く、文字やスラッグ、画像からJSONデータまで多岐に渡る上に、投稿でのバリデーションといった機能も備わっています。
ブログシステムなどのメディア運営などに使える優秀なサービスです!
よく出るヘッドレスCMSって何?

引用:ヘッドレスCMSとは?ヘッドレスCMSの概要について調べてみた
Contentfulについて調べると、ヘッドレスCMS(Contents Management System)のという単語が頻出します。
ヘッドレスCMSとは、一言でいうと、ビューのない(ヘッドレス=フロント側がない)システム管理サービスです。
ちょっと深く突っ込むと、フロントエンド(描画)とバックエンド(管理)を分けようという試み(いわゆる、アーキテクチャ)から生まれたCMSになります。
世の中にいくつかあるヘッドレスCMSのサービスの1つが、Contentfulになるのです。
最後に
以上になります。今回はヘッドレスCMSの1つであるContentfulについて、まとめていきました。
ヘッドレスCMSはJAMStack(javascript, API, Markup)というアーキテクチャと一緒に語られることが多いです!
気になる方は以下3つの参考リンクも併せて読むと、理解が深まりますので、ぜひチェックしてみてください!
参考 【雑記】打倒WordPressなJAMstackメディアの未来 - フロントエンドの地獄 参考 【入門】Nuxt.js + Contentful + Netlify で始める、JAMstack な CMS 構築 - Qiita 参考 AWSでJAMstackことはじめ(基礎知識編) | フロントエンドBlog | ミツエーリンクス


コメントを残す