どーも、ぐるたか@guru_takaです。
Contentfulの始め方を誰でもわかるように、図解しました。Contentfulを初めて使う方の参考になれば幸いです。
Contentfulのサービス概要については、以下の解説記事を参考にしてみて下さい!
目次
Contentfulを始める手順
概要はこんな感じ!
1つずる順を追って說明していきます。
STEP.1:Contentfulにログイン

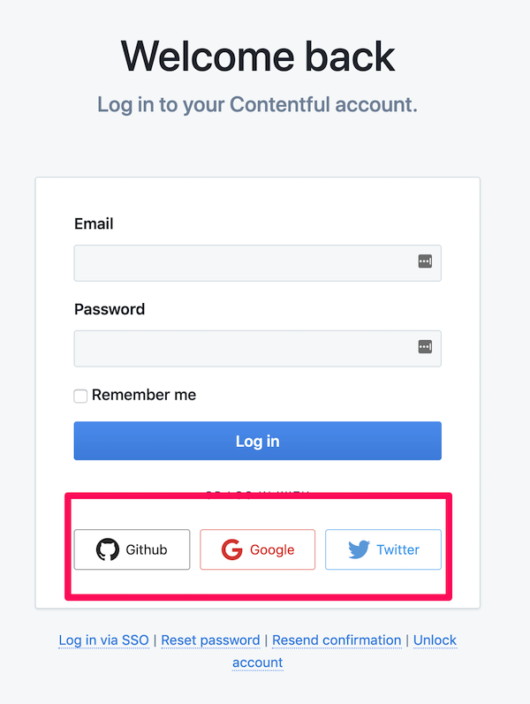
まず、Contentfulにログインします。
→Contentfulのログインページ
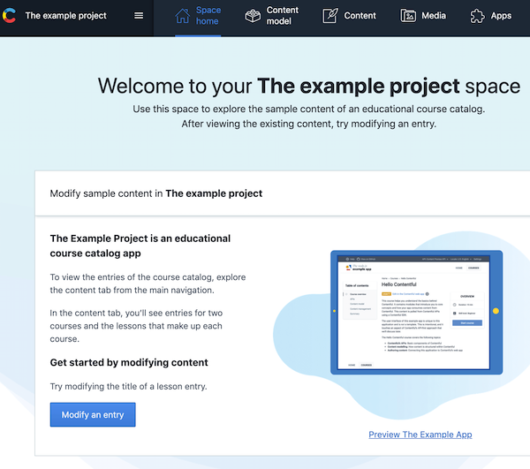
すると、こんな画面が出てきます!

いきなりすぎて、ビックリですよね笑
ここでContentfulのザックリした専門用語を解説していきます。
Contentfulの専門用語

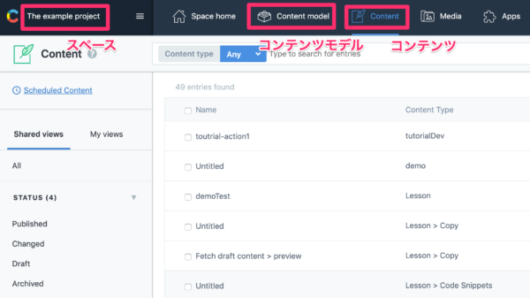
上図のヘッダーにおいて、キーワードは3つ!
- スペース
- コンテンツモデル
- コンテンツ
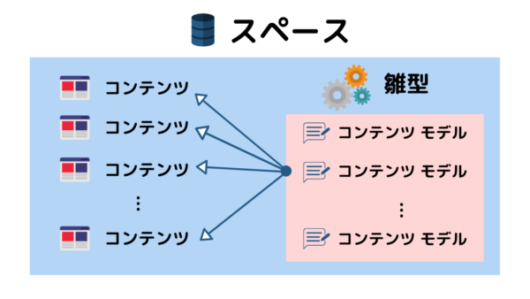
キーワードの解説を1枚の図にまとめると、こんな風になります。

一言でまとめたものが、以下の通りです。
| スペース | Githubでいうリポジトリのような役割。コンテンツを管理する場所 |
| コンテンツモデル | コンテンツの雛型(テンプレート) |
| コンテンツ | コンテンツモデルから作り出された情報(コンテンツ) |
スペースでコンテンツとコンテンツモデルを管理。コンテンツはテンプレートとなるコンテンツモデルから作り出されます。フロント側でAPIを使えば、コンテンツの情報を取得可能です。
コンテンツモデルは、タイトルや図、長文など好きなように組み合わせて自由に作れる雛型になります!
STEP.2:スペース作成

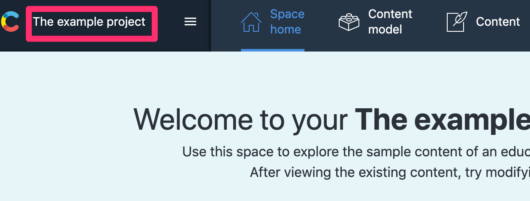
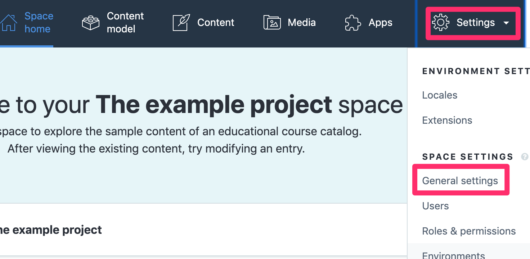
スペースですが、初期から”The example project”という名前で作られています。
人によっては、そのままでOKですが、折角なので名前を変えておきます。
やり方は以下の通りです。


STEP.3:コンテンツモデル作成
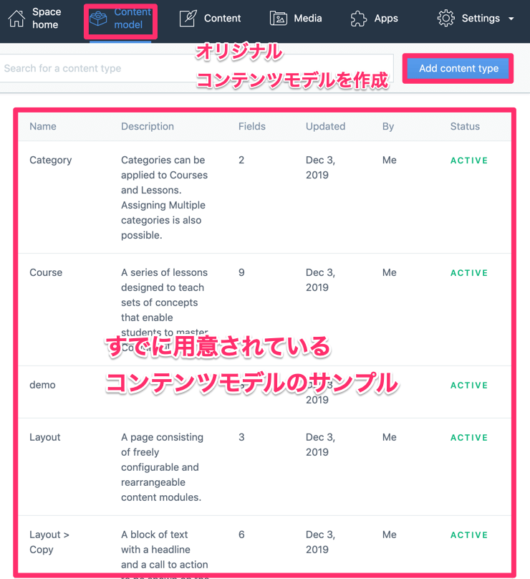
次にコンテンツモデルを作成しましょう!

すでに用意されているコンテンツモデルのサンプルをクリックして見てみると、色々なテンプレートが確認できるのでオススメです!
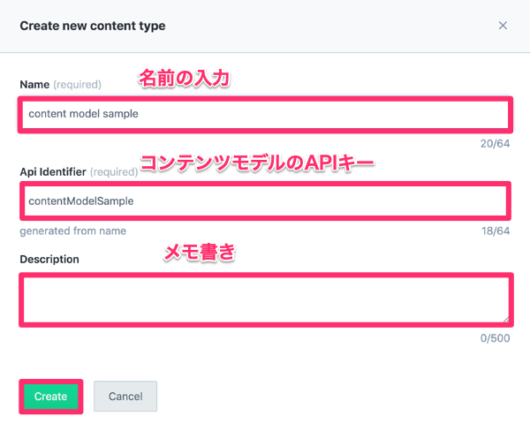
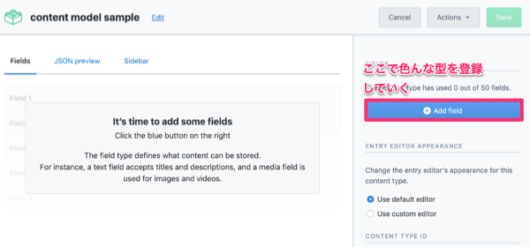
まず上図の「Add content type」をクリックし、以下の手順を踏んでいきましょう。

APIキーはフロント側でコンテンツモデルを指定してコンテンツのJSONデータを取得するときに使います。なので、わかりやすい内容で登録すると良いです!

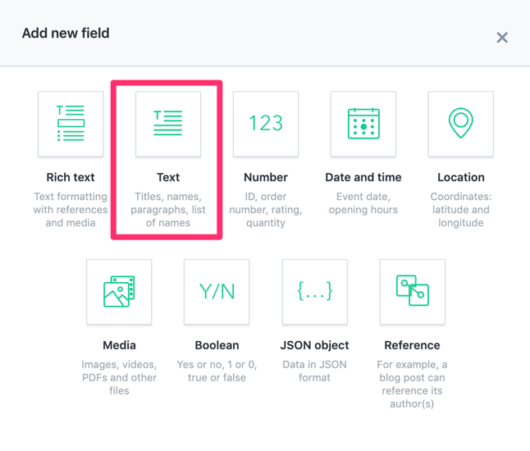
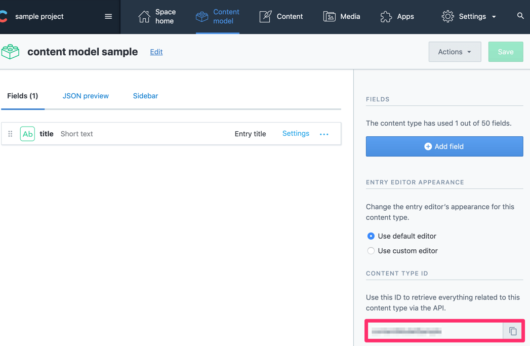
Fieldを好きなように追加し、オリジナルな雛型を作っていきます。

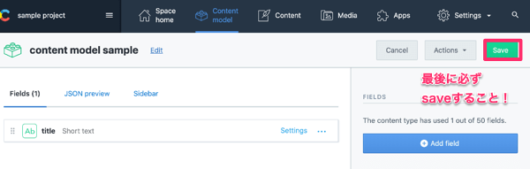
ここではサンプルとして、「title」というFieldを作って進めます!

自動で保存されないので、必ず「save」をクリックしましょう。
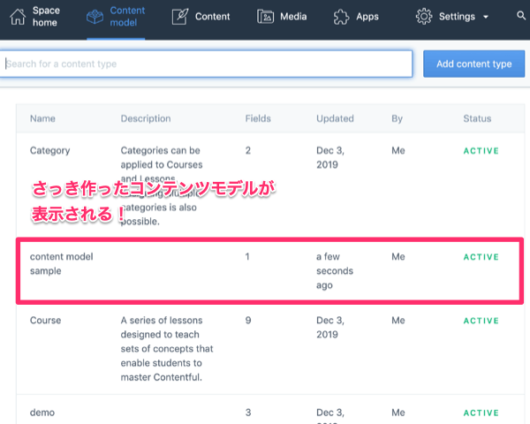
すると、こんな先ほど作ったコンテンツモデルがリストに反映されます!

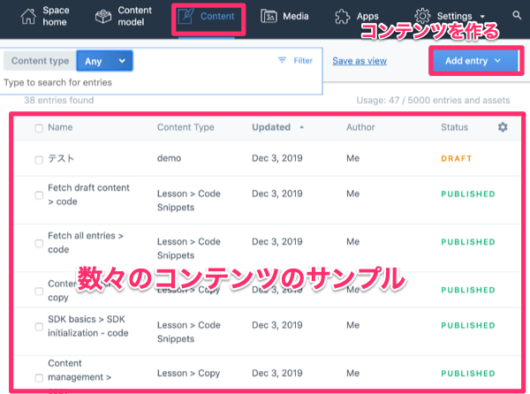
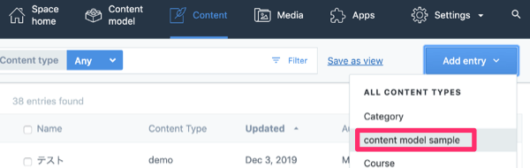
STEP.4:コンテンツを投稿
続いて、新規作成したコンテンツモデルで、コンテンツを投稿していきます。
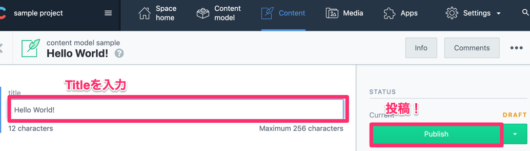
手順はこちら!



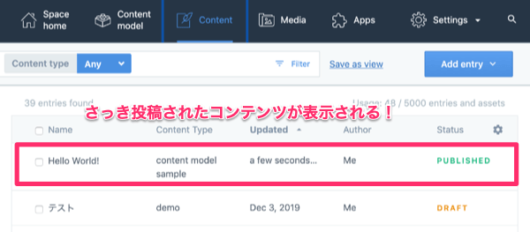
コンテンツを投稿した後も、自由に編集できます。下書きに戻すのも可能です!
すると、こんな感じで投稿したコンテンツが確認できます!

STEP.5:API連携で大事な要素を確認
以上でContentfulの始め方は完了ですが、フロント側でAPIを使う時に必要な情報を紹介しておきます。
最終的にはフロント側と連携するので、STEP5に載せました。
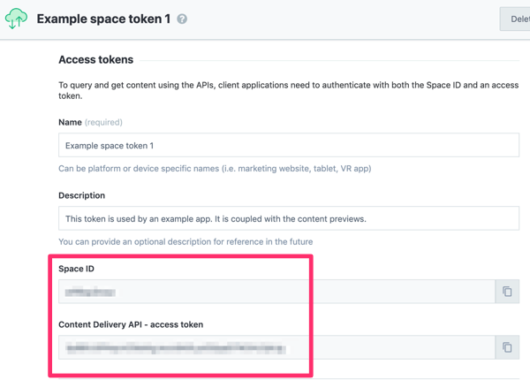
主に必要なAPIキーは3つ!
- スペースID
- アクセストークン
- コンテンツモデルのID
スペースIDとアクセストークンは必須です。
コンテンツモデルのIDも入れたのは、コンテンツモデルを指定することが多いからです!
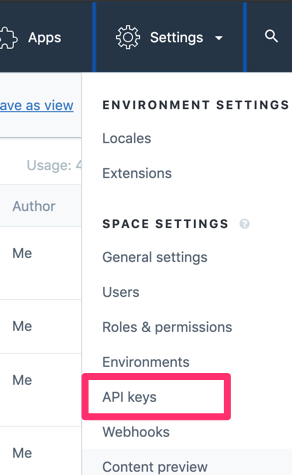
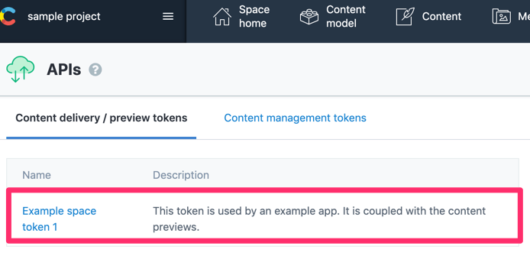
上記3つのキーの取得方法はこちらになります。




最後に
以上です。意外と体系的にまとめられた情報が少ないので、自分なりにまとめてみました!
Contentfulは本当に便利なので、この記事をきっかけに導入する方が増えたら嬉しいです。


コメントを残す