どーも、ぐるたか@guru_takaです。
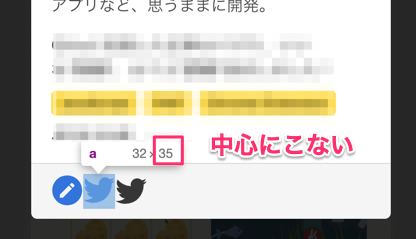
Buefy(Bulma)にて、aタグ内にiconタグをそのまま入れると、縦の位置がセンターポジションからズレてしまいます。

その対処法を紹介します。
対処法
まずは、コードから!
html
<a href="https://~~~">
<b-icon class="iconPos" icon="twitter" size="is-medium"></b-icon>
</a>
<style >
.iconPos {
vertical-align: middle;
}
</style>
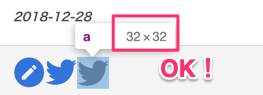
b-iconにvertical-align: middle;をCSSで適応させればOKです!



コメントを残す