どーも、ぐるたか@guru_takaです。
NoCodeツール「Bubble」でこんな感じのカウントアップアプリを作りました!

開発時間は2分ですが、やり方に気づくまで30分くらいかかりました。ここではカウントアップアプリを通じて、要素の変数「custom state」をイジくる方法を紹介します
MEMO
Bubbleの基本的な環境構築や使い方は以下の記事を参考にしてみて下さい!
 【NoCode】BubbleでHello World!超大事な要素もピックアップして紹介する
【NoCode】BubbleでHello World!超大事な要素もピックアップして紹介する
具体的な手順
STEP.1
要素を配置する
STEP.2
countという変数を設定する
STEP.3
ボタンクリックしたら、カウントアップされるワークフローを作成
STEP1:要素を配置
以下のようにカウントアップされる数字とボタンを配置していきます。

STEP2:custom stateで変数を設定
次に、カウントアップされる数字の要素にcountという変数(custom state)を設定します。
custom stateとは、要素ごとに設定する変数です。
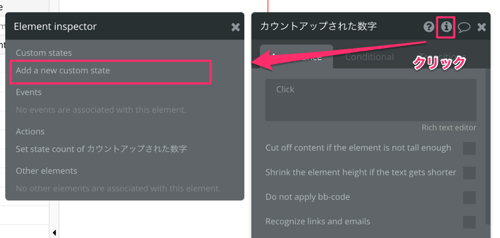
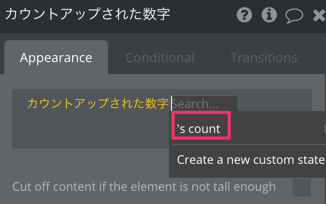
まずはカウントアップの数字テキスト要素をクリックし、以下のように操作します。

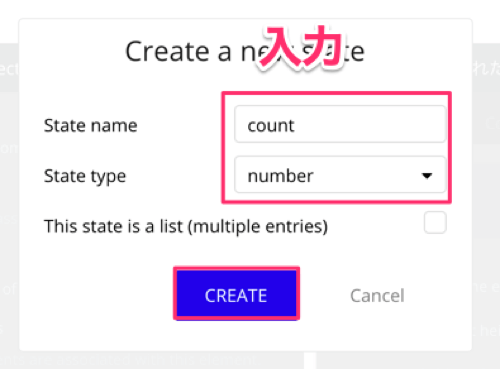
その後、「add a new custom state」をクリックし、必要項目を入力して保存!

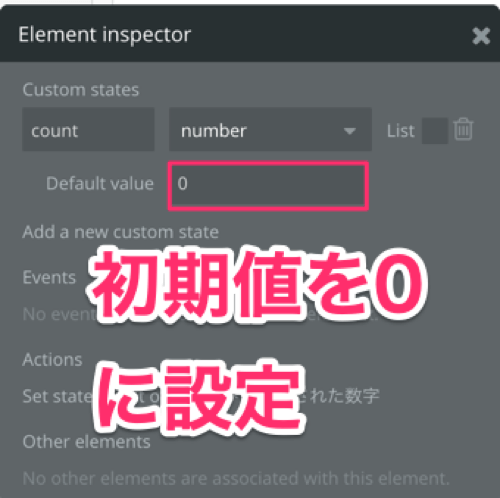
このままでは、初期値がnullなので0を入力します。

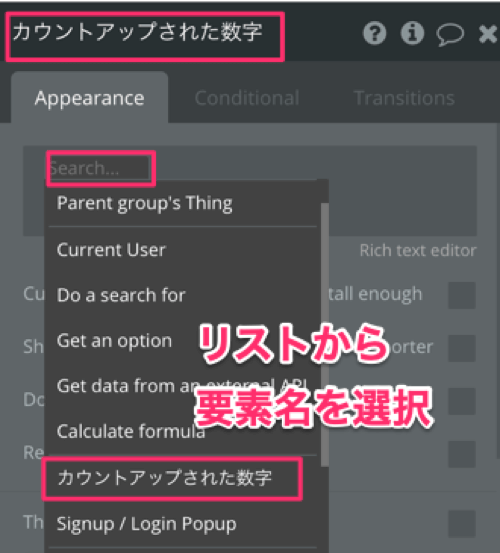
後はcountと名付けた変数を、テキスト要素に表示するだけ!やり方は以下の通りです。


STEP3:カウントアップするワークフローを作成
あとはボタンをクリックされる度に、変数「count」がプラスされていくワークフローを作ればOKです。
やり方は簡単!
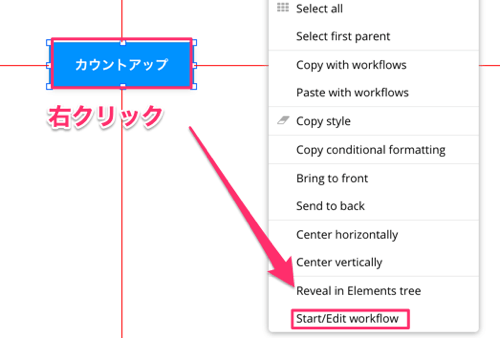
まずはボタンを右クリックして、ワークフローを作成していきます。

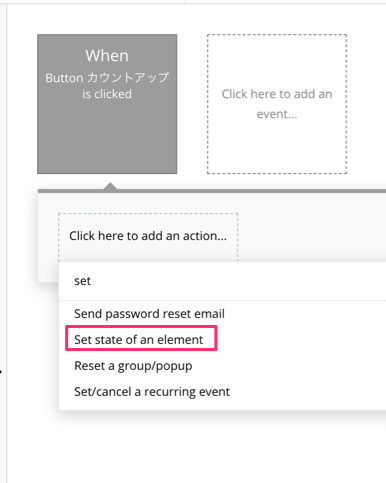
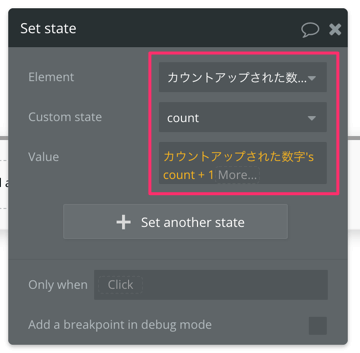
その後、「set state of element」をクリックし、クリックされる度にcount + 1するように設定するだけ!


Preview画面でボタンをクリックしたら、数字が+1されたら成功です!



コメントを残す