どーも、ぐるたか@guru_takaです。
NoCodeでWebアプリが作れる「Bubble」 を使って、Hello Worldしてみました!
セットアップは超簡単なんですが、「UIがよくわからん…」ってことがあったので、めっちゃ重要な要素だけをピックアップして紹介していきます。
参考
My apps | Bubble公式
Bubbleのセットアップ
Bubbleのセットアップは超簡単です。
まずは公式ページでサインアップ(無料)しましょう!
→bubble 公式サイト


サインアップが無事に終えたら、こちらのページにアクセス!
→bubble | home
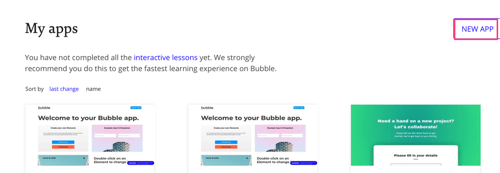
そして「New App」をクリックしましょう。
 ull wp-image-3176″ />
ull wp-image-3176″ />
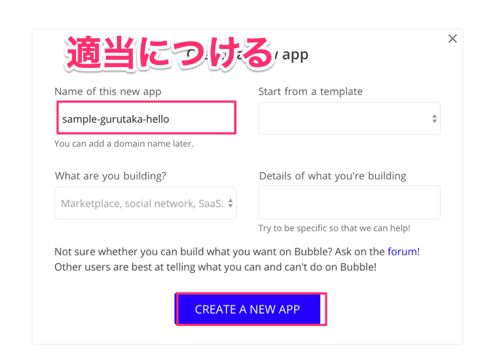
適当にアプリ名をつけて作成ボタンを押せば、セットアップ完了!

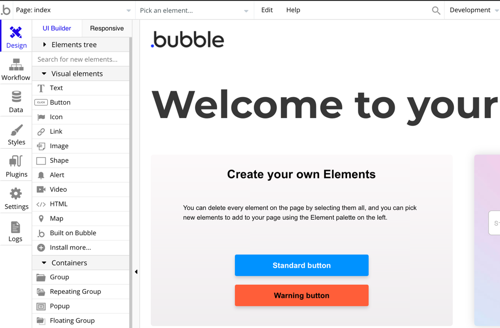
こんな管理画面がでればバッチリです!

ここからは超重要な要素をピックアップしていきます
押さえておきたい使い方
- ページのチェック方法
- Preveiwの表示方法
- 非表示の要素を表示させる方法
- ボタンクリック→ページ遷移
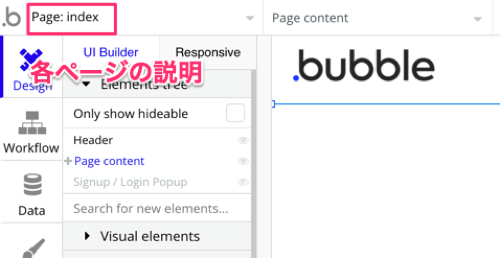
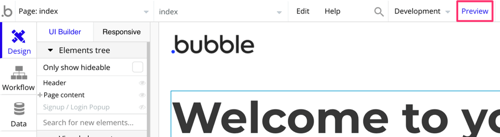
ページのチェック方法
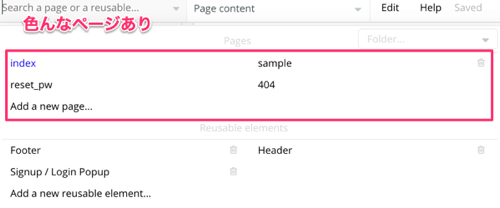
編集するとなった場合、色んなページをいじりたいですよね?
以下の操作で、各ページを選べます。


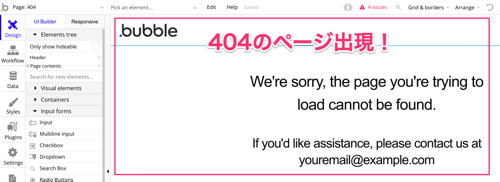
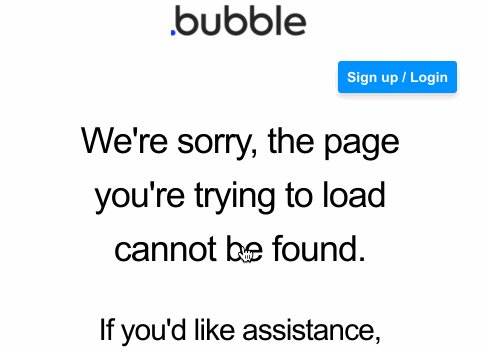
404ページを選ぶと、こんな感じででてきます!

Preveiwの表示方法
Previewで、どのように表示されるか、チェックしたいですよね?
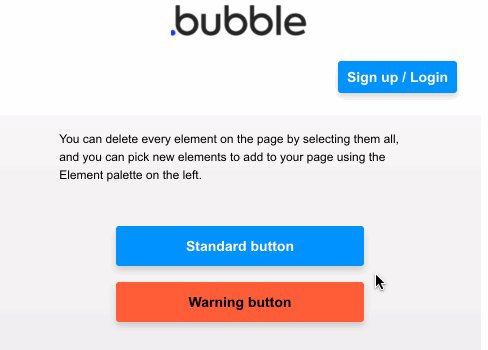
以下のボタンを押せば、Previewをチェックできます!

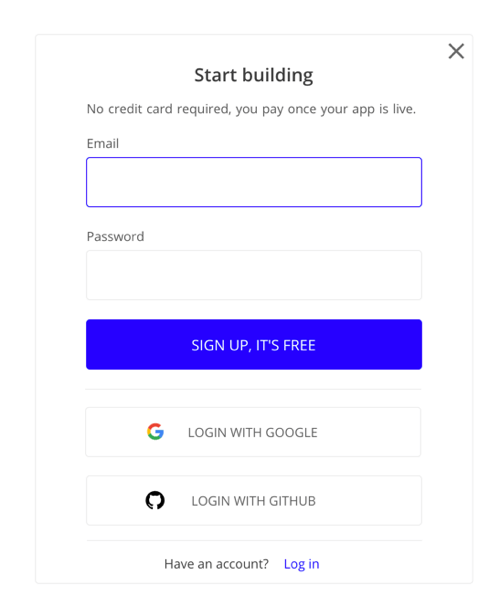
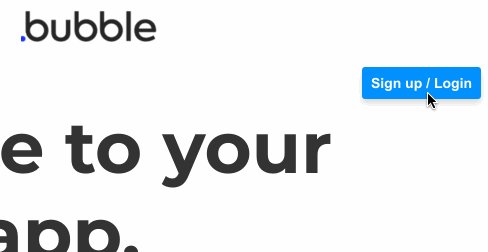
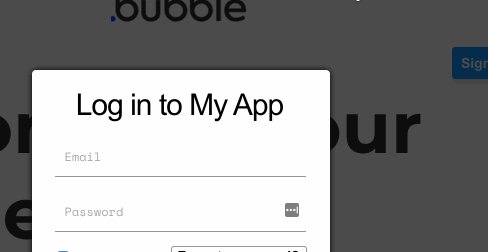
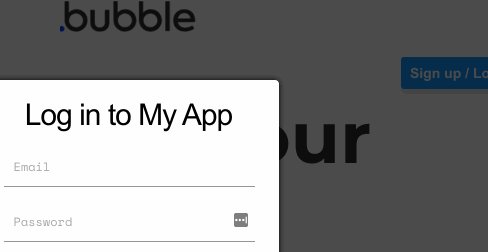
ヘッダーのサインアップボタンを押すと、ポップアップが出現!

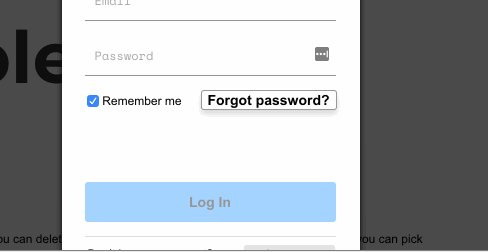
非表示の要素を表示させる方法
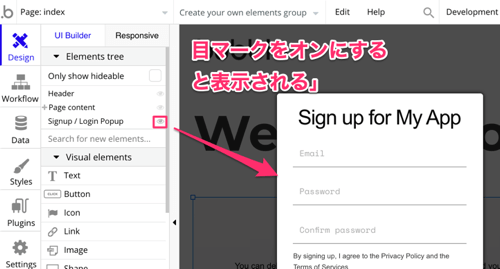
Previewでチェックした後、「あれ、ポップアップの画面、どこにあるの?」と疑問に感じた方はいらっしゃるのではないでしょうか?
以下の方法で表示できます!

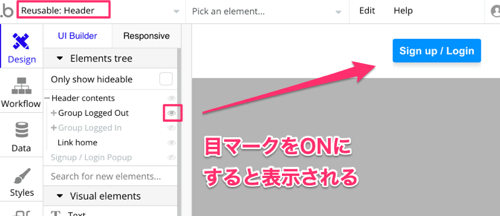
ヘッダーのサインアップボタンを表示させる方法はこんな感じです。

ボタンクリック→ページ遷移
最後にボタンをクリックさせて、ページ遷移させる方法を紹介します。
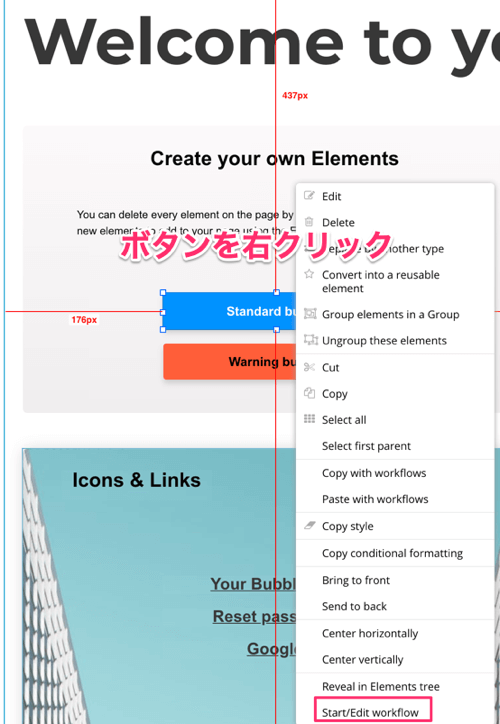
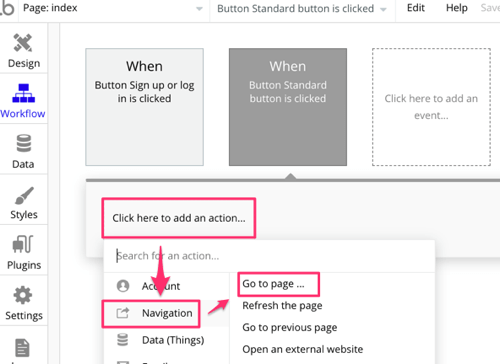
まずは、ボタン要素を右クリックして、「start/edit workflow」を選びます。

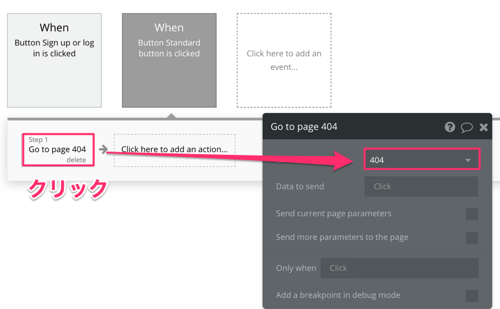
その後に、画像の通りにやれば、ボタンクリック→404ページに遷移が完了!



最後に
以上です。セットアップは簡単ですが、使い方に慣れるまで時間がかかりそうです…。
またBubbleの便利な使い方がわかりましたら、追記していきますので楽しみにしていて下さい!



コメントを残す