どーも、ぐるたか@guru_takaです。
単一プロジェクト内に本番環境とステージング環境を分けて、デプロイしたい場面がありましたので、その方法を紹介します。
MEMO
すでにfirebase deployまでは、できているものとして進めます。目次
主な手順
STEP.1
firebase hostingで複数のサイトを追加
STEP.2
複数でデプロイできるよう、targetを追加
STEP.3
firebase.jsonを修正STEP.4
firebase deployで各ターゲットごとにデプロイSTEP.1:firebase hostingで複数のサイトを追加
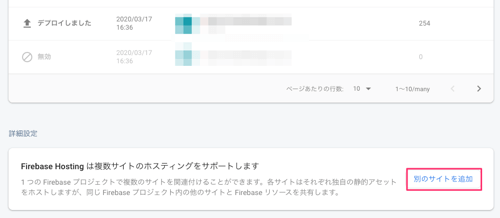
まずは、単一プロジェクト内で本番環境とステージング環境で、別サイトとしてデプロイできるように、Firebase Hostingの設定をします。
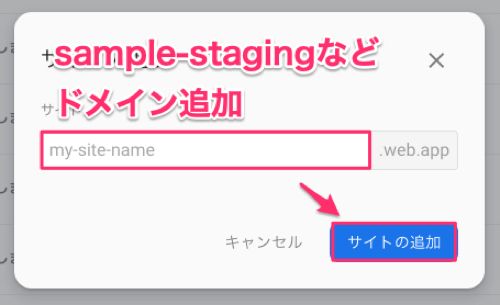
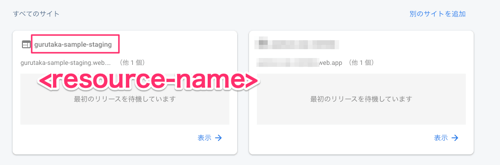
FirebaseのHostingの管理の1番下にある詳細設定から、別サイトを追加しましょう。


STEP.2:複数でデプロイできるよう、targetを追加
次に作業フォルダ内でtargetの設定をしていきます。STEP1で設定した各サイトと紐付けるための設定になります。
以下のように、コマンドを叩けばできます!
コマンドライン
$ firebase target:apply hosting
:stagingなどお好みで設定 :firebase hostingのサブドメイン

例えば、こんな感じですね!
コマンドライン
$ firebase target:apply hosting staging gurutaka-sample-staging
ステージング環境と同じ用に、本番環境もtargetを設定しましょう。
すると、.firebasercにtarget設定が反映されます。
.firebaserc
{
"projects": {
"default": "gurutaka-123456",
},
"targets": {
"gurutaka-123456": {
"hosting": {
"staging": [
"gurutaka-sample-staging"
],
"production": [
"gurutaka-123456"
]
}
}
}
}
STEP.3:firebase.jsonを修正
以下のような感じで、firebase.jsonにtargetを追加します。
firebase.json
{
"hosting": [
{
"target": "staging",
"public": "public",
"rewrites": [
{
"source": "**",
"function": "app"
}
],
"ignore": ["firebase.json", "**/.*", "**/node_modules/**"]
},
{
"target": "production",
"public": "dist",
"trailingSlash": false,
"ignore": ["firebase.json", "**/.*", "**/node_modules/**"],
"rewrites": [
{
"source": "**",
"destination": "/404.html"
}
]
}
]
}
余談ですが、私はステージング環境にBasic認証をかけるようにしています。Firebase HosintgでのBasic認証の方法は、こちらの記事を参考にしてみて下さい!
 Firebase HostingにBasic認証をかける方法をまとめる
Firebase HostingにBasic認証をかける方法をまとめる
STEP.4:firebase deployで各ターゲットごとにデプロイ
後はターゲットごとに、デプロイするだけです!
コマンドライン
$ firebase deploy --only hosting:



コメントを残す