どーも、ぐるたか@guru_takaです。
Flutterの”Hello Wordl”をVScodeでやってみる方法を紹介します。
環境構築については、こちらを参考にしてみてください!
 【Mac】Flutterの環境構築をまとめてみる
【Mac】Flutterの環境構築をまとめてみる
主な流れ
→エミュレーターから、flutter:new projectを選択→projectの名前入力してenter→プロジェクトのフォルダ場所を選んでして完了
STEP.1
VSCode上で
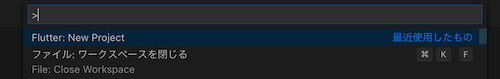
Cmd+Shift+Pですべてのコマンド表示 MEMO
拡張機能Flutterのインストールが必要ですSTEP.2
エミュレーター『lutter:new project』起動

STEP.3
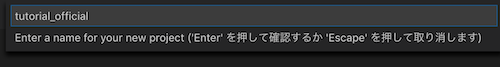
Project名を入力してEnter

STEP.4
保存先を選択
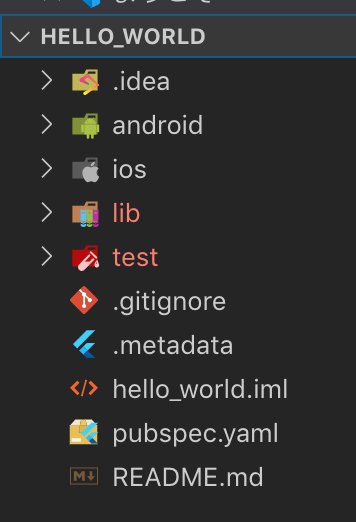
すると、こんな感じでファイルはできあがります!
![スクリーンショット 2019-08-25 15.54.47.png スクリーンショット 2019 08 25 15 54 47]()

最後に:F5でデバック完了!
あとは、スマホとPCBをつないで、F5を押せば完了。デバックコンソールにはこんな画面がでてきます!

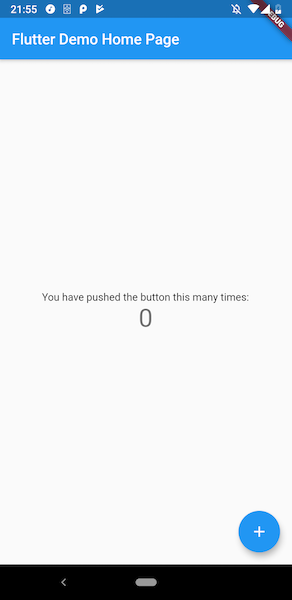
そして、スマホにこんな画面がでてくればOKです。FlutterのHello Worldができました!

MEMO

VSCodeのメニュー>デバック>デバックの開始をクリックしてもデバックできます!
注意
Androidでデバックするとき、設定にてUSBの設定>ファイル転送を選ぶ必要があるのでご注意ください!


コメントを残す