どーも、ぐるたか@guru_takaです。
Contentful内のコンテンツの変更(追加、編集。削除)後に、自動でNetlifyでビルドを走らせ、デプロイさせる方法をまとめました。
Contentfulに関する記事については、以下を参考にしてみて下さい!
 【初心者向け】Contentfulの始め方。コンテンツモデルの作成や投稿、APIキーの場所などまとめ【使い方】
【初心者向け】Contentfulの始め方。コンテンツモデルの作成や投稿、APIキーの場所などまとめ【使い方】
 Contentfulとは?ヘッドレスCMSって何?誰でもわかるように解説してみる
Contentfulとは?ヘッドレスCMSって何?誰でもわかるように解説してみる
手順
STEP.1:NetlifyでBuild hooksを作成
まずは、Netlify側でBuildを走らせるAPI(Build hooks)を作成します。Contentful Webhookで変更を通知した後に、Build hooksを発火させるためです。
やり方は超簡単!
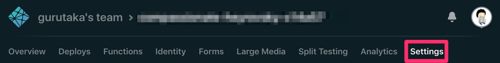
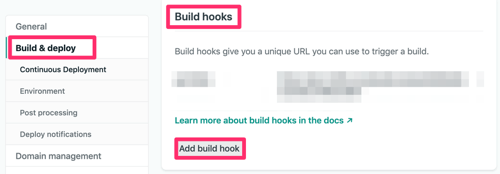
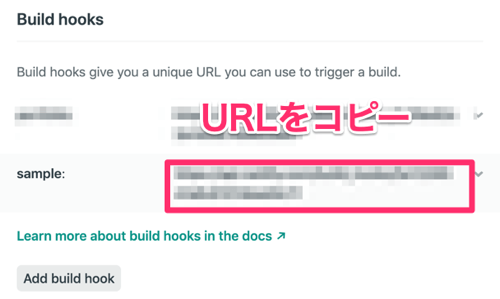
Settings > Build & deploy > Build hooksで「Add build hook」をクリック。


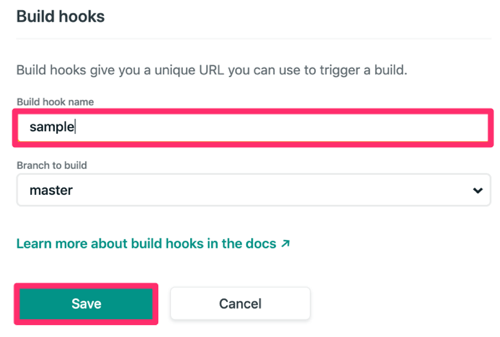
その後、Build hook nameを適当につけて、「Save」で保存しましょう。

すると、APIが作られるので、コピーしておきましょう。Contentful Webhookを設定する際に使います。

STEP.2:Contentful Webhookの設定
続いて、Contentful Webhook側の設定をしていきます。
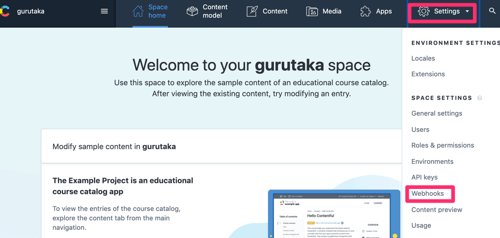
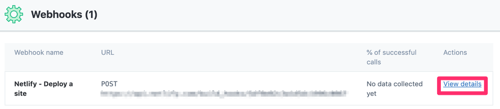
最初にSettings > Webhooksをクリック!

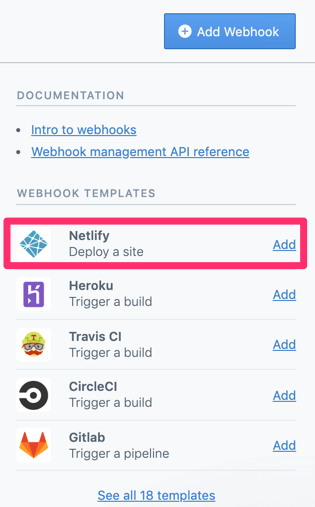
次に、右サイドバーの「Netlify」をクリックしましょう。

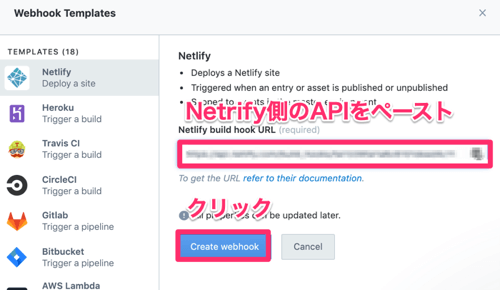
そして、Build hooksで作成したAPIをペーストし、「Create webhook」をクリック!

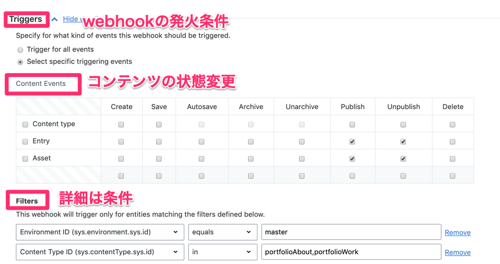
すると、Contentful Webhookが作成されるので、最後にContentful Webhookが発火する条件を設定していきます

TriggerにあるFilterを好みで設定しましょう。ちなみに私は、コンテンツタイプを指定しています。
特定のコンテンツタイプ(例えば、ブログなど)に属するコンテンツに変更があった時のみ、Webhookが発火するので、全く関係ないコンテンツが変更されても無駄にNetlify側でビルドされる心配もありません!

参考
Triggering static site builds with webhooks – Contentful
最後に
以上です!これで、Contentful側でコンテンツを変更してみると、Netlify側でビルドが走るようになります。
コンテンツを公開する効率が上がって快適!
参考になれば幸いです。



コメントを残す