どーも、ぐるたか@guru_takaです。
Contentfulを実務で使用する際に、開発と本番環境を分けました。当初はContentful側でブランチ作成して切り替えする予定でした。しかし、environment id(master, stagingなど)をcontentful.createClient(config)で指定しようとするも、うまくいかず…。
 【Contentful】 ブランチを切り変えて、ステージング環境と本番環境を使い分ける方法
【Contentful】 ブランチを切り変えて、ステージング環境と本番環境を使い分ける方法
なので以下の記事を参考に、開発環境では下書きで事前チェックし、OKであれば公開するフローにしました。備忘録として、私自身もまとめます。
参考
Contentfulから取得した下書き記事を開発環境に表示する - 独学プログラマ
方法
STEP.1
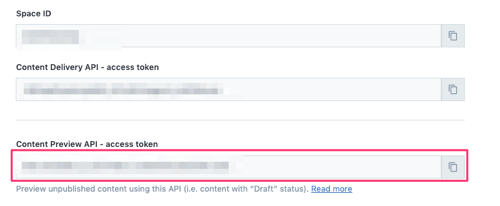
Content Preview APIキーを取得
下書きのコンテンツを閲覧するには、preview用のAPIキーを取得する必要があります。

APIキーの場所は、以下の記事を参考にしてみて下さい!
 【初心者向け】Contentfulの始め方。コンテンツモデルの作成や投稿、APIキーの場所などまとめ【使い方】
【初心者向け】Contentfulの始め方。コンテンツモデルの作成や投稿、APIキーの場所などまとめ【使い方】
STEP.2
初期化
以下のコードのように、ContentfulのSDKを初期化すればOKです!
contentful.createClient({
space: SpaceIdのキー,
accessToken: preview用のアクセスキー,
host: 'preview.contentful.com'
})


コメントを残す