どーも、ぐるたか@guru_takaです。
Chrome Developer ToolsでWebページのヘッダーにおけるリクエストとレスポンスを確認する方法をまとめておきます。
ヘッダーのリクエストとレスポンスを確認する方法
STEP.1
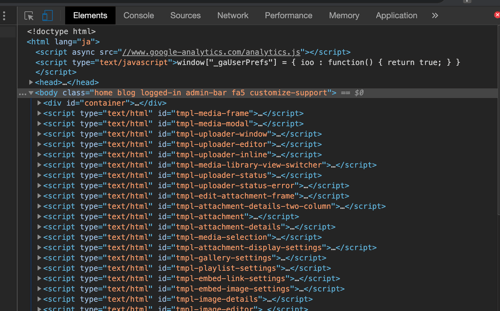
デベロッパーツールの起動
Windowsは「
Ctrl+Shift+I」、Macは「command + option + I」で、デベロッパーツールを開きます。

STEP.2
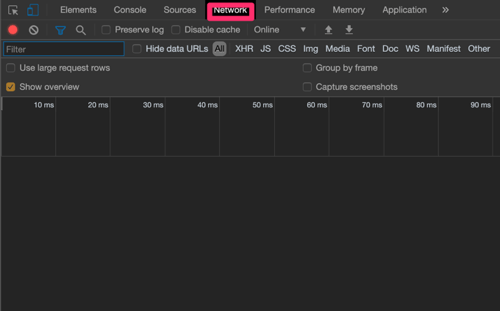
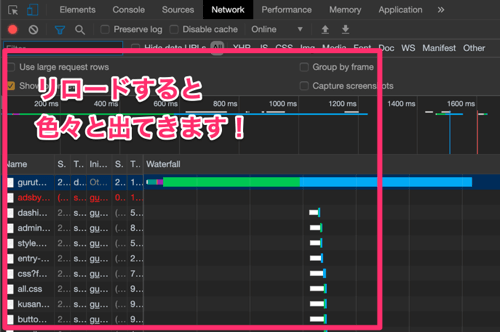
Networkを選択して、リロード
Networkをクリックしたら、リロードしましょう。


STEP.3
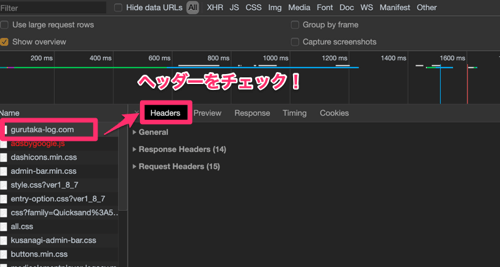
Nmaeからwebページを選択し、ヘッダーをチェック
NameからWebページを選択

STEP.5
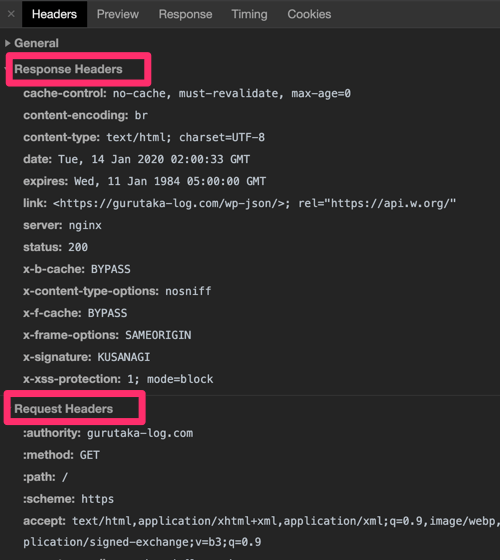
Response HeadersとRequest Headersをクリック




コメントを残す