どーも、ぐるたか@guru_takaです。
NuxtのVuexにあるアクションNuxtServerInitで、firestoreを今までのように使ったらエラーが発生。その原因と対応策をまとめます。
目次
ダメな例とその原因
まずはエラーが出るソースを紹介します。
async nuxtServerInit() {
firebase.firestore().collection('~~~').doc('~~~~').get()
.then((doc) => {
//処理内容
})
},
これだと、こんなエラーが出てきます。
Error: XMLHttpRequest is not defined
原因はシンプルで、XMLHttpRequest(XHR)がブラウザ用のAPIのため、サーバー内では動かいないからです。
対応策
Firebase Admin SDKを使えばOKです!Admin SDKに気づくまで、半日ほど溶かしました(汗)
公式にFirebase Admin SDKの說明が書かれています。
Admin SDK を使用すると、特権環境(サーバーなど)から Firebase と対話し、次のような操作を行うことができます。
引用:サーバーに Firebase Admin SDK を追加する
さっそく、その方法を紹介していきます。
NuxtServerInitでFirestoreからデータを取得する流れ
STEP.1:Firebase Admin SDKをインストール
まずは、コマンドラインでインストールしましょう。
$ npm install firebase-admin --save
STEP.2:Firebase Admin SDKの初期化ファイルを作成
次に、Firebase Admin SDKの初期化をNuxtServerInitでやります。
その際に、秘密キーが必要になるので、Firebaseからダウンロードしましょう。
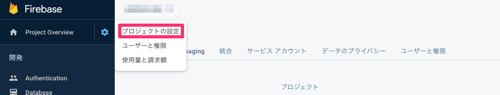
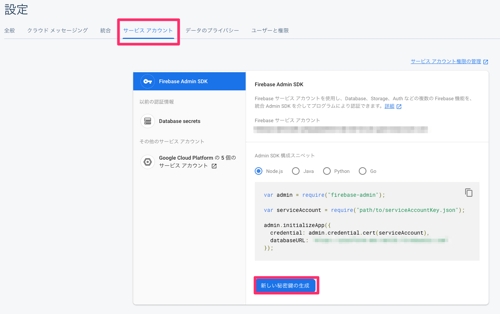
ダウンロード方法は以下の通りです。


その後に、秘密キーを~/utils/path/serviceAccountKey.jsonに配置します。
そして、~/utils/firebaseAdmin.jsに以下をコピペします。
let admin
if (process.server) {
admin = require('firebase-admin')
if (!admin.apps.length) {
const serviceAccount = require('./path/serviceAccountKey.json')
admin.initializeApp({
credential: admin.credential.cert(serviceAccount),
databaseURL: '自分のdatabaseURL'
})
}
}
export default admin
これで準備OKです!
firebaseAdmin.jsのファイル名やディレクトリ場所は、各自で決めて大丈夫です。STEP3:Firebase Admin SDKを通じて、Firestoreからデータ取得
最後に、NuxtServerInitでFirebase Admin SDKを初期化し、Firestoreを使うだけです!
サンプルコードはこちら!
async nuxtServerInit() {
// firebase-adminの初期化
const admin = require('~/utils/firebaseAdmin').default
admin
.firestore()
.collection('~~~~~')
.doc('~~~~~')
.get()
.then((doc) => {
console.log(doc.data())
})
}
これでデータ取得ができるようになります!



コメントを残す