どーも、ぐるたか@guru_takaです。
Unityの開発で、スクロールビューを実装することになりました。完成できたモノはこちら!

シンプルな縦スクロールビューにくわえ、スクロールを誘導する三角アイコンを設置。ビューがtop→bottomにスクロールされると三角アイコンがフェードアウト、逆の場合はフェードインするようにしています。
自身の備忘録もかねて、シンプルなScrollView作り方を紹介。参考になれば幸いです!
目次
スクロールビューの基本的な作り方
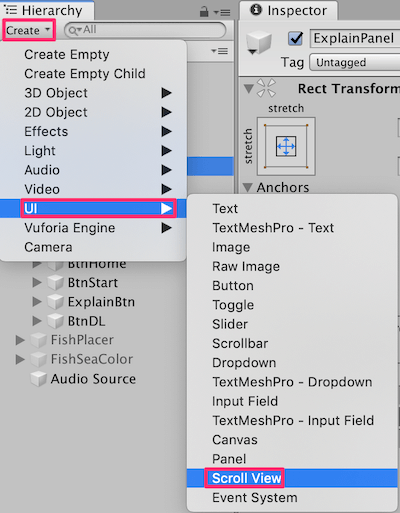
STEP1:create→UI→scroll viewで作成
以下の手順でスクロールビューを作りましょう!

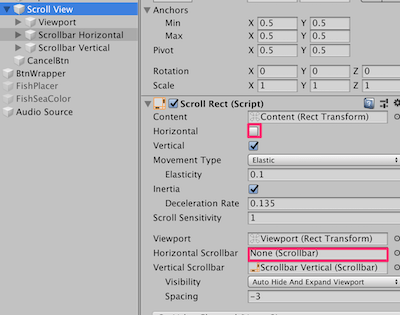
STEP2:Horizontalのチェックマークを除外
横方向のスクロールがいらない場合は、以下の作業をすればOK!

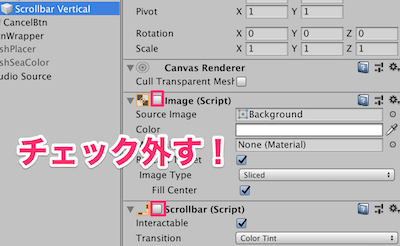
STEP3:お好みでVerticalの見た目を変更
縦方向のスクロールバーが邪魔であれば、以下のようにして消すことができます!

これで大まかなスクロールビューは完成です!
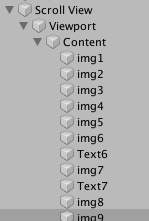
Contentの中に表示させたいコンテンツを入れてきましょう。Viewportはマスクの役割を担っています。

スクロールビューの参考リンク
参考 「Unity uGUI」スクロールビューの基本と軽量なスクロールリストビューの作り方Qiita 参考 uGUIのScroll ViewをはじめてみるQiita 参考 【unity】スクロールビューの作り方を世界一丁寧に説明するGameboxアイコンが上下に動くShaderを作成
次はアイコンを上下に動かします。ここでは、Shaderで頂点を上下運動させています!
ソースはこちらです!
Shader "Custom/ui_arrow"
{
Properties
{
//色
_Color("Color", Color) = (1.0, 1.0, 1.0, 1.0)
//アイコンのテクスチャ
_MainTex ("Texture", 2D) = "white" {}
//波長
_MoveLength("MoveLength", Range(0, 50)) = 30
//スピード
_Speed("Speed", Range(0, 100)) = 50
}
SubShader
{
Tags {"Queue"="Transparent" "RenderType"="Transparent"}
LOD 100
//alpha値を考慮
Blend SrcAlpha OneMinusSrcAlpha
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma multi_compile_fog
#include "UnityCG.cginc"
float4 _Color;
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
float _MoveLength,_Speed;
v2f vert (appdata v)
{
v2f o;
//上下運動
v.vertex.y += _MoveLength * sin(_Time.x * _Speed) * sin(_Time.x * _Speed);
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = tex2D(_MainTex, i.uv);
col.rgb = abs(1 - col.rgb);//黒→白に反転
return col * _Color;
}
ENDCG
}
}
}
特段、難しいことはしていません。シンプルに、頂点をsin関数で動かしています。使用したテクスチャはこちらです。

フリー素材の関係上、shader内で黒→白に反転させています。
col.rgb = abs(1 - col.rgb);//黒→白に反転
頂点移動やalpha値の仕組みが気になる方は、以下リンクが参考になりますので、是非チェックしてみてください!
参考
【Unityシェーダ入門】シェーダで旗や水面をなびかせるおもちゃラボ
参考
A simple color's inversion.Shaders Laboratory
三角アイコンのフェードイン・アウトの実装
最後にアイコンをフェードイン・アウトさせます。
- フェードイン:topに差し掛かったとき
- フェードアウト:topから離れたとき
そのため、スクロールビューの位置情報を取得→その後にフェードイン・アウトの処理を行っていきます。
説明の便宜上、先にソースから公開します!
using UnityEngine;
using UnityEngine;
using UnityEngine.UI;
public class ScrollArrowController : MonoBehaviour {
[SerializeField] ScrollRect scrollRect;
[SerializeField] Image arrowImg;
//最初の三角アイコンの色
[SerializeField] Color colorOrigin;
//フェードイン・アウトするスピード
[SerializeField, Range (1, 10f)]
int fadeSpeed;
//フェードアウトしきった色(alpha値が0)
private Color transparentOriginColor;
void Start () {
arrowImg.material.SetColor ("_Color", colorOrigin);
transparentOriginColor = colorOrigin;
transparentOriginColor.a = 0;
}
void Update () {
float scrollPos = scrollRect.verticalNormalizedPosition;
Color colorImg = arrowImg.material.GetColor ("_Color");
if (scrollPos > 0.99) {
colorImg = Color.Lerp (colorImg, colorOrigin, Time.deltaTime * fadeSpeed);
} else {
colorImg = Color.Lerp (colorImg, transparentOriginColor, Time.deltaTime * fadeSpeed);
}
arrowImg.material.SetColor ("_Color", colorImg);
}
}
スクロールビューの位置情報を取得
スクロールビューの位置情報で関係する部分のみ抽出しました。
<pre class="prettyprint">
using UnityEngine;
using UnityEngine.UI;
public class ScrollArrowController : MonoBehaviour {
[SerializeField] ScrollRect scrollRect;
//省略
void Start () {
//省略
}
void Update () {
float scrollPos = scrollRect.verticalNormalizedPosition;
//省略
if (scrollPos > 0.99) {
//top付近の処理
} else {
//topから離れたときの処理
}
}
}
位置はscrollRect.verticalNormalizedPosition;で表せます。この値の範囲は0~1です。Topは1、Bottom(下スクロールした後の最下位置)では0になります。
上記処理によって、top付近のとき、それ以外の分岐(if分のところ)が完成です。これでスクロールビューの位置をトリガーにした処理の準備OK!
参考
「Unity」ScrollRectのスクロール位置を制御杏z 学習帳(旧)
アイコンのフェードイン・アウト
あとは、アイコンをフェードイン・アウトするだけですね!ここでは、Lerp関数を用いて、フェードイン・アウトを表現しています。
フェードイン・アウトしきった時の色を予めセットしておくのが、ちょっとしたポイントです!
 【Unity】カメラのシャッターエフェクト(フラッシュ)を実装してみる
【Unity】カメラのシャッターエフェクト(フラッシュ)を実装してみる
最後に
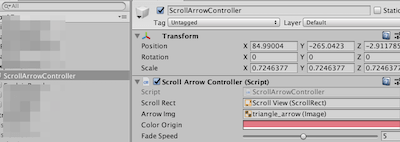
最後に、空のGameobjectを用意して、それぞれアイコンとスクロールビューをアタッチすれば無事に完成!

それっぽいスクロールビューができた気がします。Unityは凄いなぁと改めて思いました(小並感)
ぜひご活用してみてください!



コメントを残す