どーも、ぐるたか@guru_takaです。
Node.jsでSlackの特定チャンネルに通知する機会があったので、やり方をメモしておきます。
Incoming Webhooksを使う
SlackのIncoming Webhooksを使って、特定チャンネルに投稿します。
Incoming Webhooksとは簡単にまとめると、外部からSlackにリアルタイムでメッセージを送信するための機能です。
ザックリした方法ですが、メッセージや様々なオプションを格納したJSON形式のデータを、一意となるURLへ送るとできちゃいます!
参考 Incoming Webhooksslack spi 公式やり方
STEP.1
Slack appの作成
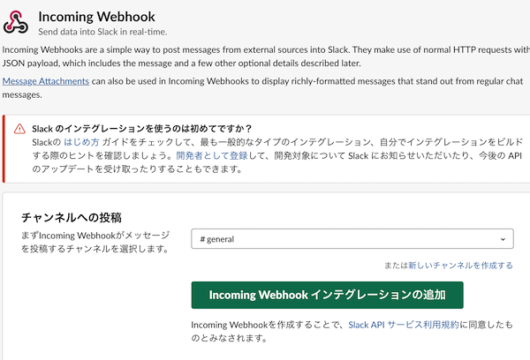
STEP.3
Add Configurationから設定画面にうつり、投稿するチャンネルを選んで、Add incoming WebHooks integrationをクリック
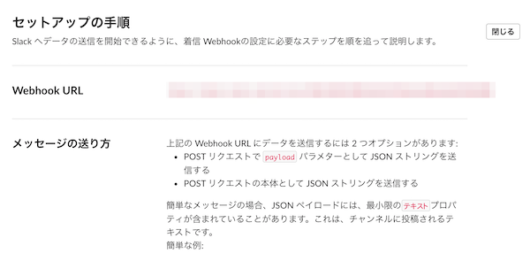
STEP.4
発行された一意のURL(POST先)をコピー

あとはNode jsからPOSTすればOK!
Node.jsから送る方法
ソースから紹介します。まずはSlack投稿用のモジュールから!
slack.js
module.exports = class Slack {
constructor(params) {
this.params = params
this.https = require('https')
this.options = {
hostname: 'hooks.slack.com',
port: 443, // https TCP ポート番号
path: this.params['path'],
method: 'POST',
headers: {
'Content-Type': 'application/json'
}
}
this.req = this.https.request(this.options)
this.monitorRequestError()
}
monitorRequestError() {
this.req.on('error', e => {
this.noticeError(e)
})
}
post(msg) {
let data = JSON.stringify({ text: msg })
this.req.write(data)
this.req.end()
}
}
次に、実行するためのソースです。
sample.js
const Slack = require('./slack.js')
const slack = new Slack({
path: '/services/TXXXXXXXX/BXXXXXXXX/XXXXXXXXXXXXXXXXXXXXXXXX'
})
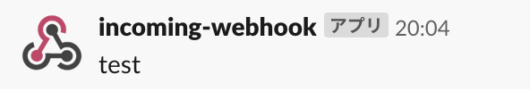
slack.post('test')//Slackへ投稿
あとは上記のファイルを実行すれば、Slackへ投稿できます!
コマンドライン
$ node sample.js

細かいオプションは公式を参考にしてみてください。


コメントを残す