どーも、ぐるたか@guru_takaです。
React で input タグの値を取得する方法を、備忘録としてまとめます。
useStateを使用する方法useRefを使用する方法
useState を使う方法
まず、useState というフックを使って、input タグの値を取得する方法を紹介します。フックは React の便利な機能の1つで、さまざまな種類があります。
useState を使うことで、state の管理が可能です。state と input タグの値を紐付けると、値を取得できます。
サンプルコードは以下の通りです。
App.js
import React, { useState } from 'react'
const App = () => {
const [text, setText] = useState('')
const handleChange = (e) => {
setText(() => e.target.value)
}
return (
<>
<p>text : {text}</p>
<input value={text} onChange={handleChange} type="text" />
<button onClick={() => alert(text)}>値の確認</button>
</>
)
}
export default App
onChange と state を更新する関数を使用することで、GIF 画像のように、input タグの値をリアルタイムに同期できます。

useRef を使う方法
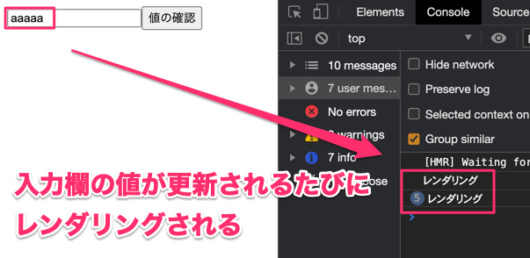
useState を使うと、input タグの値が更新される度に、レンダリングが行われます。
試しに、以下のサンプルコードで、動作確認してみましょう。
App.js
import React, { useState } from 'react'
const App = () => {
const [text, setText] = useState('')
// 追記 レンダリングの確認
console.log('レンダリング')
const handleChange = (e) => {
setText(() => e.target.value)
}
return (
<>
{/* <p>text : {text}</p> */}
<input value={text} onChange={handleChange} type="text" />
<button onClick={() => alert(text)}>値の確認</button>
</>
)
}
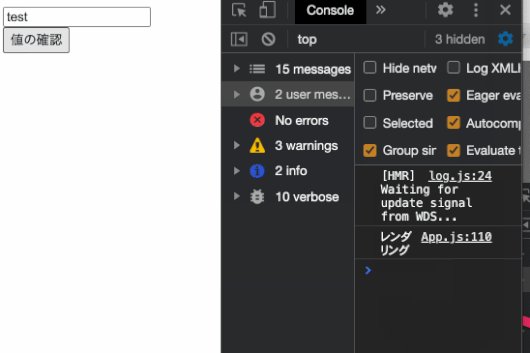
すると、input タグの値と連動している text が更新されるたびに、App 関数が実行され、レンダリングされていることがわかります。

input の値のみ参照したい場合は、無駄なレンダリングになります。このようなケースでは、useRef を使うと、スマートに input タグの値を参照できます。
サンプルコードは以下の通りです。
App.js
import React, { useRef } from 'react'
const App = () => {
const textRef = useRef(null)
// レンダリングの確認
console.log('レンダリング')
return (
<>
<input ref={textRef} type="text" />
<button onClick={() => alert(textRef.current.value)}>値の確認</button>
</>
)
}
export default App
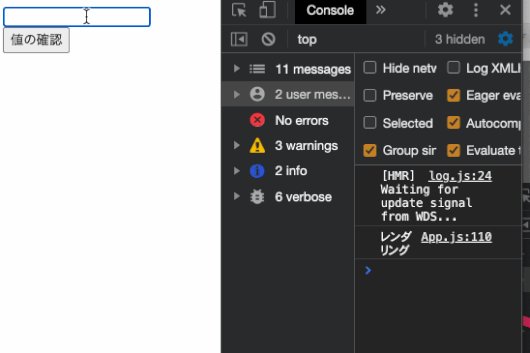
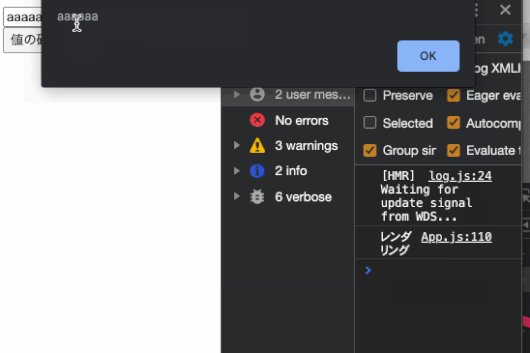
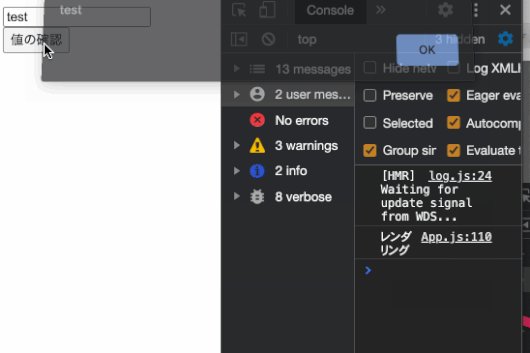
GIF 画像のように、入力欄のテキストを更新しても、App 関数は実行されず、再レンダリングされなくなりました。
そして input タグの値を参照できています。

このように 再レンダリングが不必要かつ input タグの値のみ参照するときは、useRef を使いましょう!



コメントを残す