どーも、ぐるたか@guru_takaです。
Flutter製のアプリに、FirebaseのAuth機能を追加してみます。今回はGoogle認証の導入です!iOS13とAndroidXにも対応しています。
Firebaseの初期設定は完了していること前提で進めていきます。まだの方は以下の記事を参考にしてみてください!
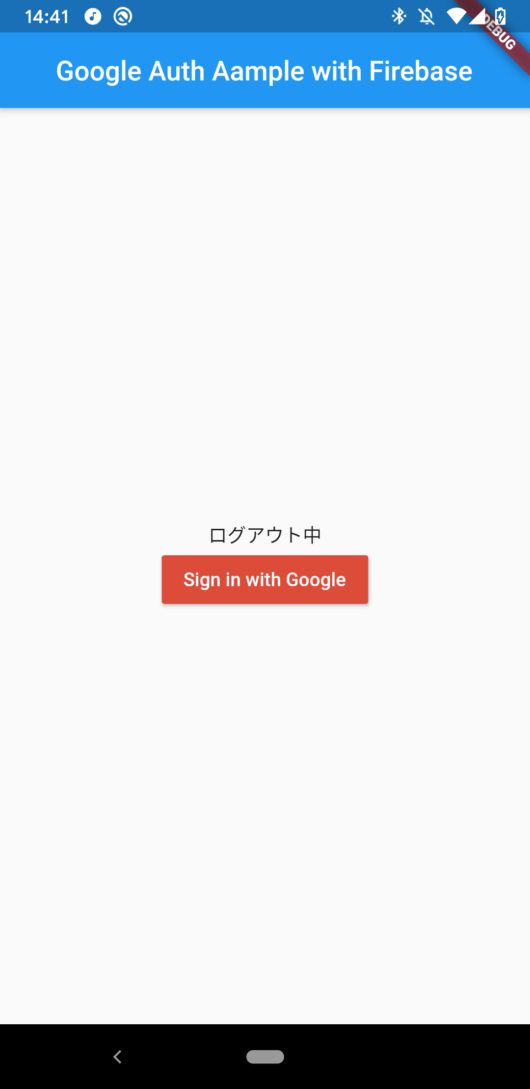
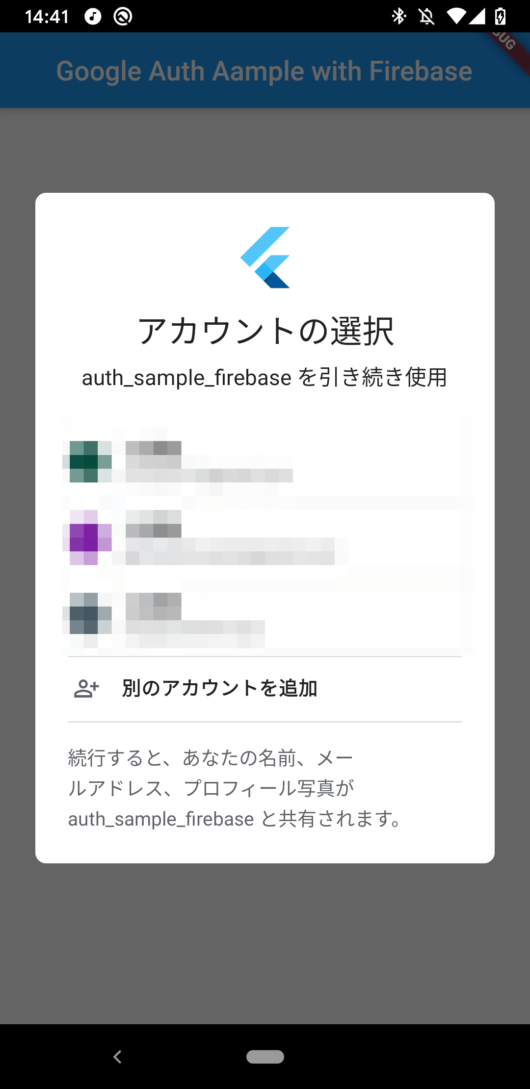
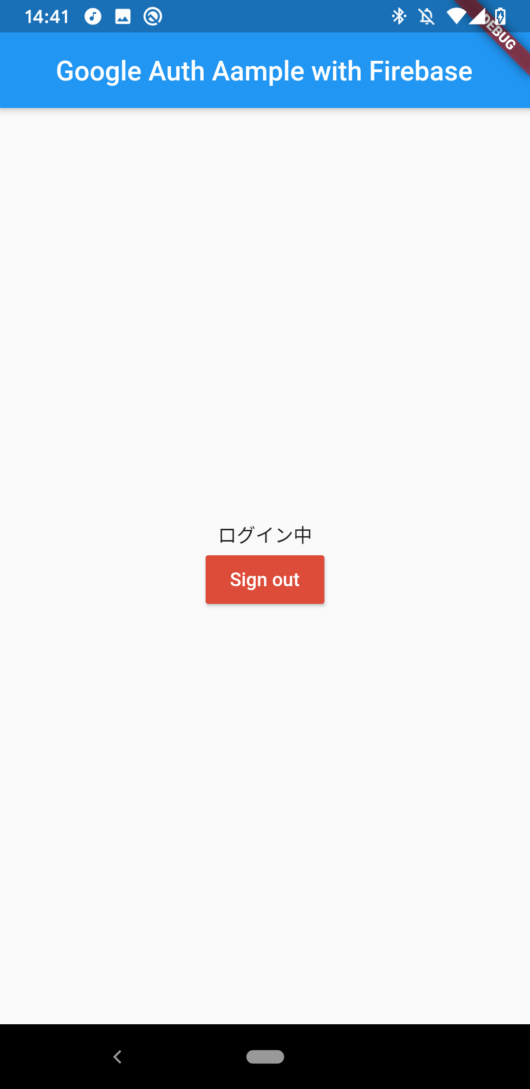
完成図
完成アプリはこちら!シンプルなGoogleのAuthサンプルアプリです。



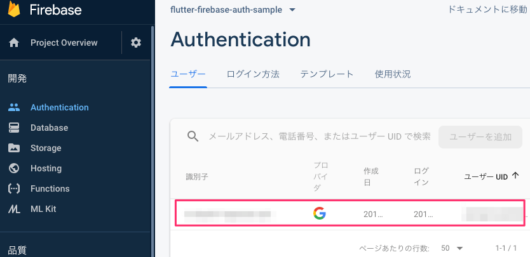
ログイン完了すると、Firebase側でユーザー登録されます!

さっそくやり方を紹介していきます。
- Flutter:1.9.1
- Android:AndroidX
- iOS:iOS13
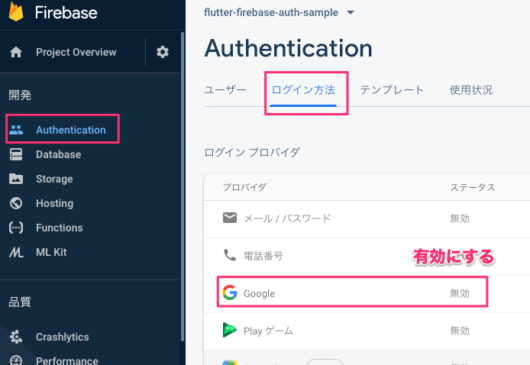
事前準備

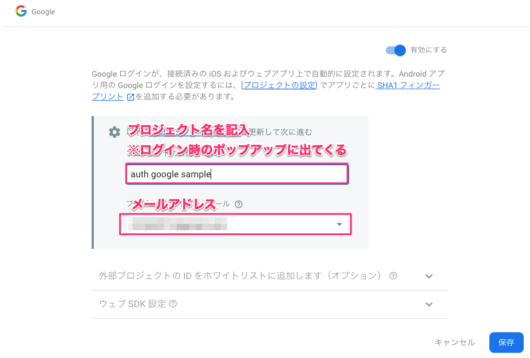
プロジェクト名とメールアドレスを入力します。メールアドレスは必須ですが、プロジェクト名は任意です。

あとは保存して完了!
証明書とは簡単にいうと、APIを使うためのキーのようなものです。
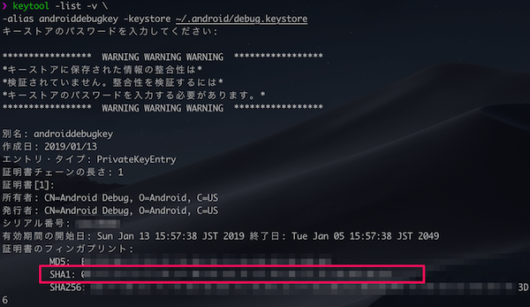
証明書の発行方法は簡単!Macであれば、コマンドラインで以下を叩きましょう。
$ keytool -list -v \
-alias androiddebugkey -keystore ~/.android/debug.keystore
Windowsであれば、以下のコマンドになります。
$ keytool -list -v \
-alias androiddebugkey -keystore %USERPROFILE%\.android\debug.keystore
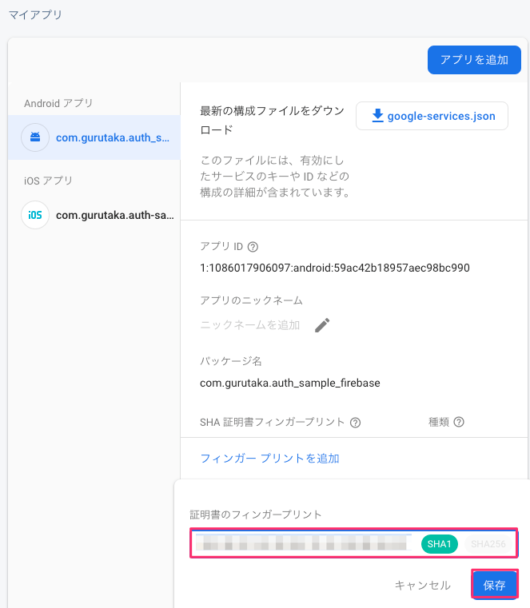
そしたら、ここをコピーして下さい!

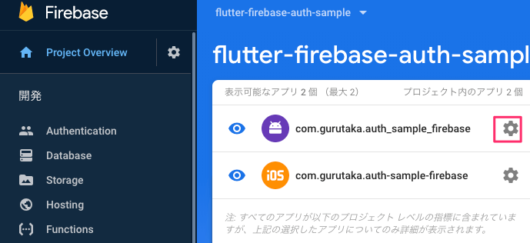
次に、FirebaseのAndroidアプリの設定画面に入ります。

ここにコピペすれば完了です!

フィンガープリント(SHA1)の詳細は公式ページを確認してみて下さい。
参考 Authenticating Your ClientGoogle APIs for Android | 公式$ keytool -list -v \
-alias 自分で設定したkey -keystore keystoreのパス
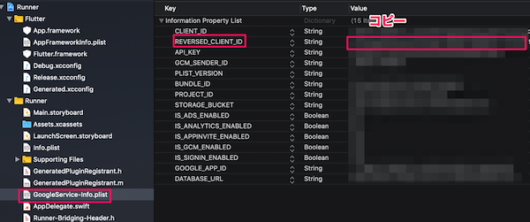
my_project/ios/Runner/Info.plistに追記まず、CFBundleURLSchemesにGoogleService-InfoのREVERSED_CLIENT_IDをコピペします。

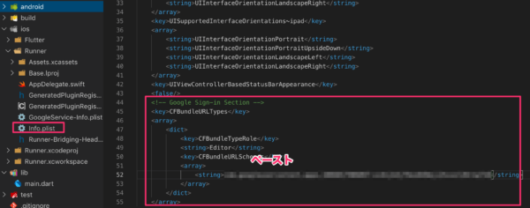
その後に、[my_project/ios/Runner/Info.plistに以下、追記します。さきほどコピペしたREVERSED_CLIENT_IDの入力も忘れないください。
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLSchemes</key>
<array>
<span class="red"><strong>
<!-- GoogleService-InfoのREVERSED_CLIENT_IDをコピペ -->
<string>com.googleusercontent.apps.1111111111111</string></strong></span>
</array>
</dict>
</array>

firebase_auth, google_sign_inのパッケージをインストールします。バージョンは公式でチェックしましょう。
まずは、pubspec.yamlに以下を追記します。
dependencies:
firebase_auth: ^0.14.0+5
google_sign_in: ^4.0.7
その後に、コマンドラインで以下コードを叩き、インストールします。
$ flutter pub get
ソース
ソースを紹介します。iPad(iOS13)とPixel3a(AndroidX)で動作していることを確認済みです。
signInWithGoogle関数とsignOutGoogle関数がGoogleのAuth認証に大きく関係しています。
コメントに概略を記載しているので、チェックしてみて下さい!
import 'package:flutter/material.dart';
import 'package:firebase_auth/firebase_auth.dart';
import 'package:google_sign_in/google_sign_in.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'google auth sample',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: AuthPage(
title: 'Google Auth Aample with Firebase',
),
);
}
}
class AuthPage extends StatefulWidget {
AuthPage({
Key key,
this.title,
}) : super(
key: key,
);
final String title;
@override
_AuthPageState createState() => _AuthPageState();
}
class _AuthPageState extends State {
final FirebaseAuth _auth = FirebaseAuth.instance;
final GoogleSignIn googleSignIn = GoogleSignIn();
bool logined = false;
void login() {
setState(() {
logined = true;
});
}
void logout() {
setState(() {
logined = false;
});
}
Future signInWithGoogle() async {
//サインイン画面が表示
final GoogleSignInAccount googleSignInAccount = await googleSignIn.signIn();
final GoogleSignInAuthentication googleSignInAuthentication =
await googleSignInAccount.authentication;
//firebase側に登録
final AuthCredential credential = GoogleAuthProvider.getCredential(
accessToken: googleSignInAuthentication.accessToken,
idToken: googleSignInAuthentication.idToken,
);
//userのid取得
final FirebaseUser user =
(await _auth.signInWithCredential(credential)).user;
assert(!user.isAnonymous);
assert(await user.getIdToken() != null);
final FirebaseUser currentUser = await _auth.currentUser();
assert(user.uid == currentUser.uid);
login();
}
//サインアウト
void signOutGoogle() async {
await googleSignIn.signOut();
logout();
print("User Sign Out Google");
}
@override
Widget build(BuildContext context) {
Widget logoutText = Text("ログアウト中");
Widget loginText = Text("ログイン中");
Widget loginButton = RaisedButton(
child: Text("Sign in with Google"),
color: Color(0xFFDD4B39),
textColor: Colors.white,
onPressed: signInWithGoogle,
);
Widget logoutButton = RaisedButton(
child: Text("Sign out"),
color: Color(0xFFDD4B39),
textColor: Colors.white,
onPressed: signOutGoogle);
return Scaffold(
appBar: AppBar(
centerTitle: true,
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
logined ? loginText : logoutText,
logined ? logoutButton : loginButton,
],
),
),
);
}
}
Githubにログイン機能(Google・Twitter・Facebook)のサンプルソースを公開しているので、気になる方は参考にしてみて下さい!
参考
gurutaka/flutter_firebase_authGithub
参考リンク
参考 FlutterでFirebase Authenticationを使ってみたDevelopersIO 参考 firebase_auth pluginfirebase_auth package | 公式 参考 Flutter Google SignIn Firebase AuthenticationMediumその他の認証方法の記事
 【Flutter】FirebaseでTwitter認証(Auth)のやり方まとめ【スクショ・ソースあり】
【Flutter】FirebaseでTwitter認証(Auth)のやり方まとめ【スクショ・ソースあり】
 【Flutter】FirebaseでFacebook認証(Auth)のやり方まとめ【スクショ・ソースあり】
【Flutter】FirebaseでFacebook認証(Auth)のやり方まとめ【スクショ・ソースあり】


-exportcertと-listの両方は指定できないようです
コメント、ありがとうございます
こちら修正いたしましたm(_ _)m