どーも、ぐるたか@guru_takaです。
Flutter製のアプリに、FirebaseのAuth機能を追加してみます。今回はFacebook認証の導入です!iOS13とAndroidXにも対応しています。
Firebaseの初期設定は完了していること前提で進めていきます。まだの方は以下の記事を参考にしてみてください!
目次
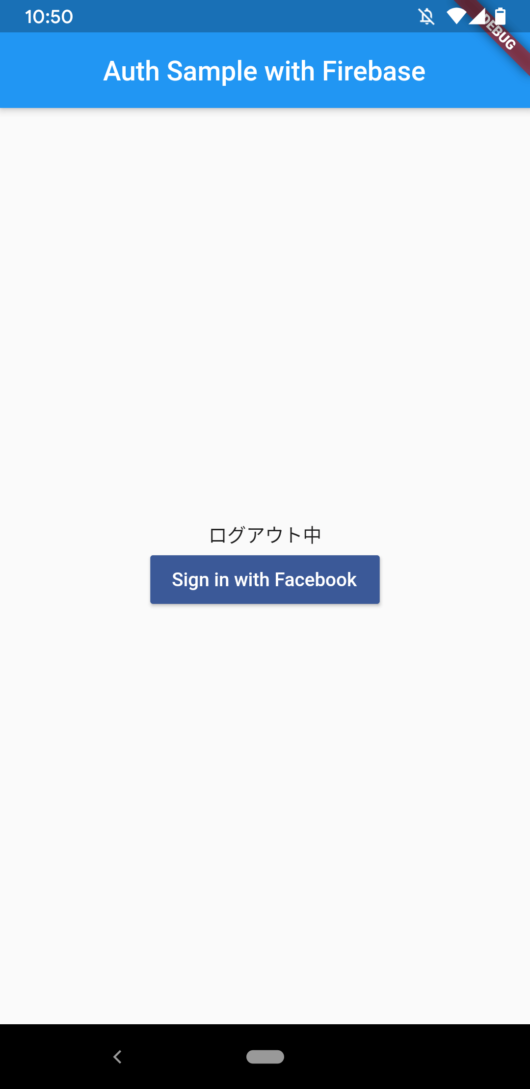
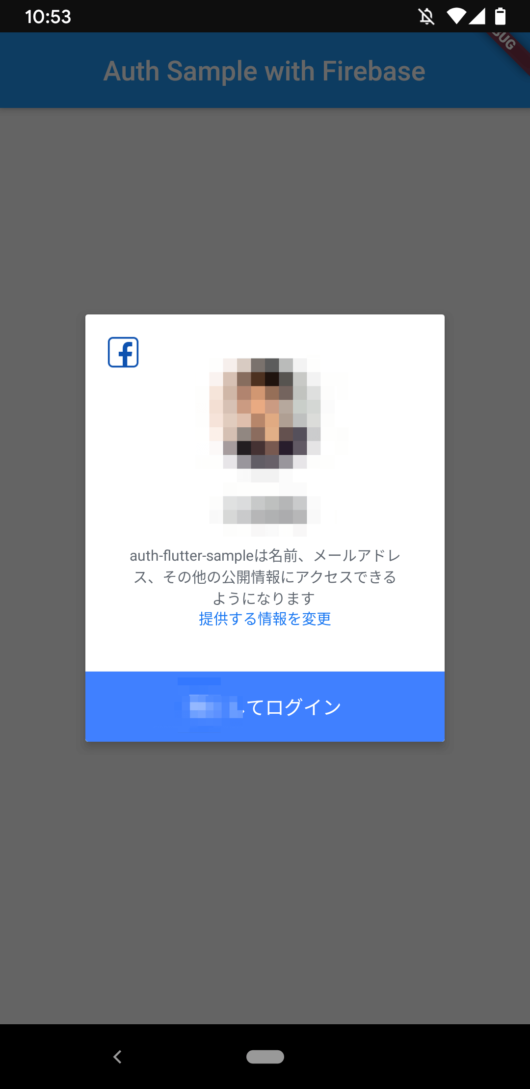
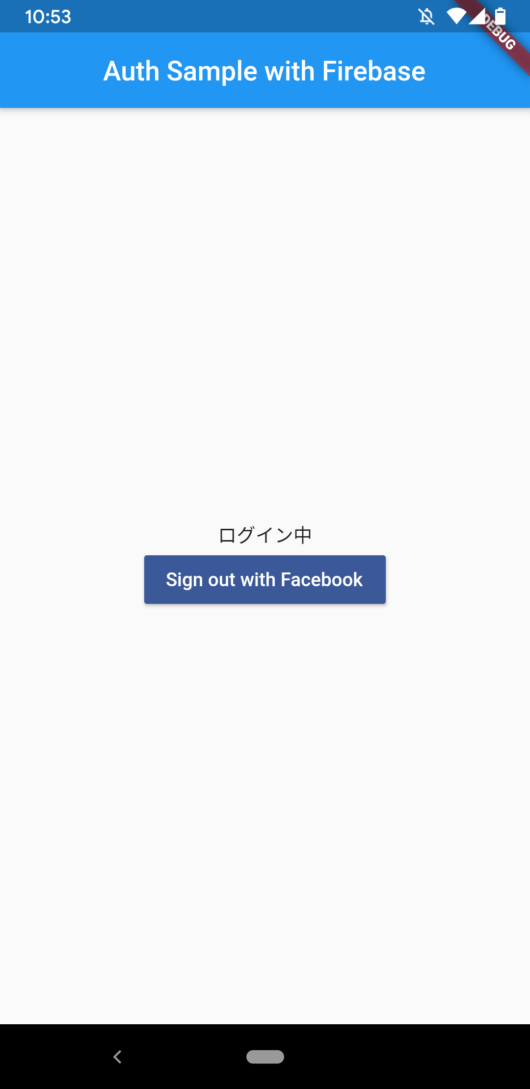
完成図
完成アプリはこちら!



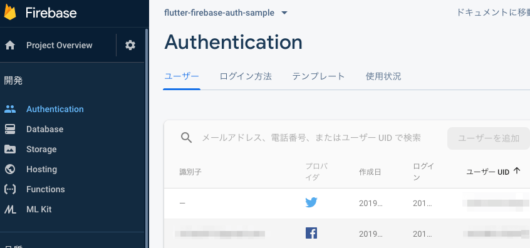
ログイン完了すると、Firebase側でユーザー登録されます!

さっそくやり方を紹介していきます。
- Flutter:1.9.1
- Android:AndroidX
- iOS:iOS13
事前準備
Facebook の開発者登録とAPI取得
Facebook APIを使うため、開発者登録、そしてアプリの作成が必須です。まだの方は、以下の記事を参考に登録してみて下さい!
参考 【Facebook Developers】登録・ログインする方法アプリの鎖 参考 Facebook for developers公式Firebaseの準備
Facebook Developerで登録したアプリIDとアプリシークレットをFirebase側に登録します。
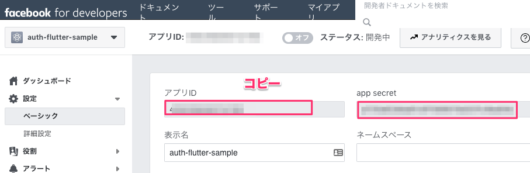
まずFacebook Developerで作成したアプリのダッシュボードを開き、アプリIDとアプリシークレットをコピー。場所は左サイドバーの「設定」>「ベーシック」です。

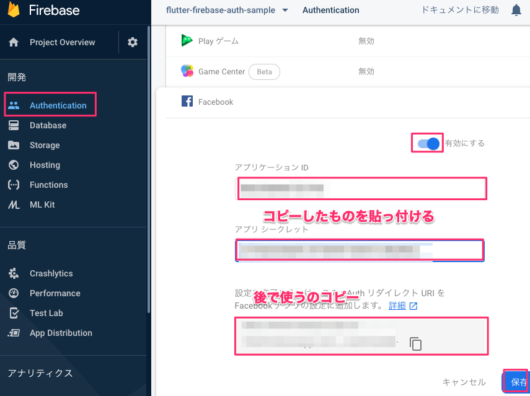
その後に、FirebaseのFacebook Authの設定にはりつければOK!

コールバックURLは次のステップで使うのでコピーしておきましょう。
パッケージの導入
firebase_auth, flutter_facebook_loginのパッケージをインストールします。バージョンは公式でチェックしましょう。
まずは、pubspec.yamlに以下を追記します。
dependencies:
firebase_auth: ^0.14.0+5
flutter_facebook_login: ^3.0.0
その後に、コマンドラインで以下コードを叩き、インストールします。
$ flutter pub get
Facebook Developer側の設定
続いて、Facebook Developer側の設定をします。
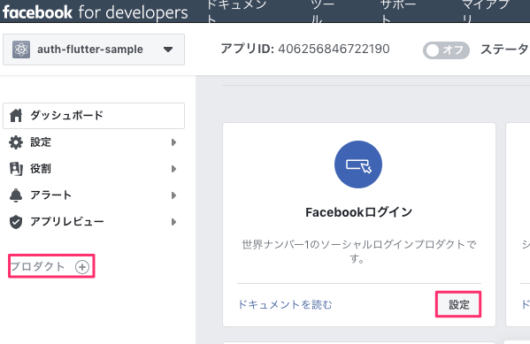
まずFacebookログインの設定ボタンを押します。すると、プロダクトに「Faecbookログイン」が追加されます。

Facebookログインの「設定」から、有効なOauthリダイレクトURLの箇所に先程コピーしたリダイレクトURKを貼っ付けて保存しましょう。
Androidの設定
次にAndroidの設定をやっていきます。
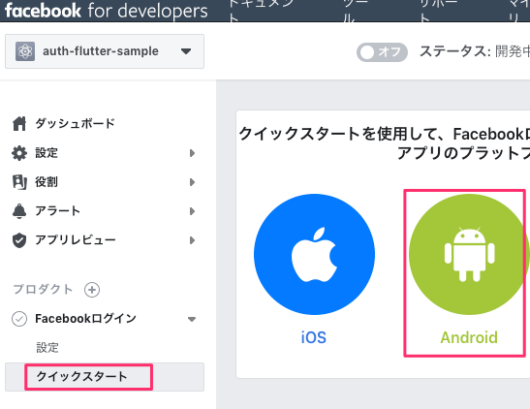
まずは「Facebookログイン」>「クイックスタート」>「Android」をクリック!


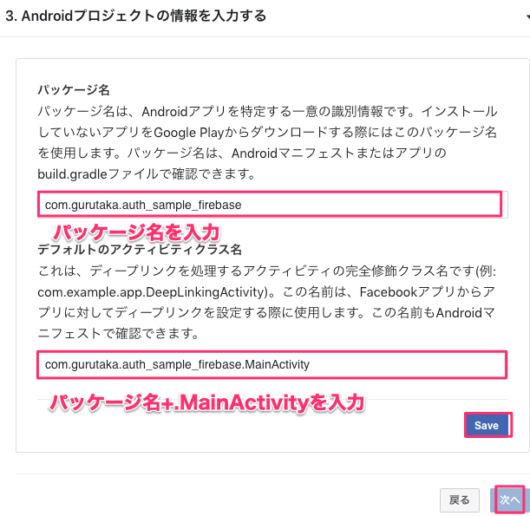
Google Playに出していないので、スルーしてOK。「このパッケージ名を使用する」をクリックして次に進みましょう!
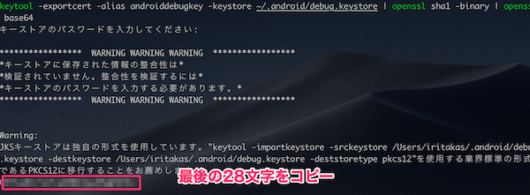
$ keytool -exportcert -alias androiddebugkey -keystore ~/.android/debug.keystore | openssl sha1 -binary | openssl base64
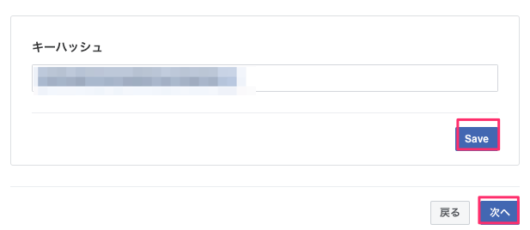
そしてハッシュキーをコピーしましょう。


Windowsはこちらです。
$ keytool -exportcert -alias YOUR_RELEASE_KEY_ALIAS -keystore YOUR_RELEASE_KEY_PATH | openssl sha1 -binary | openssl base64
$ keytool -exportcert -alias YOUR_RELEASE_KEY_ALIAS -keystore YOUR_RELEASE_KEY_PATH | openssl sha1 -binary | openssl base64今は大丈夫なのですが、なぜか最初、公式のコマンドで生成したハッシュキーがFirebase側とずれていてログイン機能がうまく動かず、半日溶かしました…。
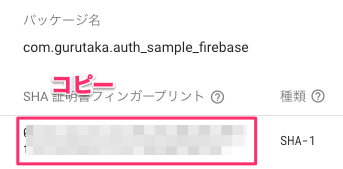
念のため、Firebase側のSHA1と一致するか確認すると良いかもしれません。

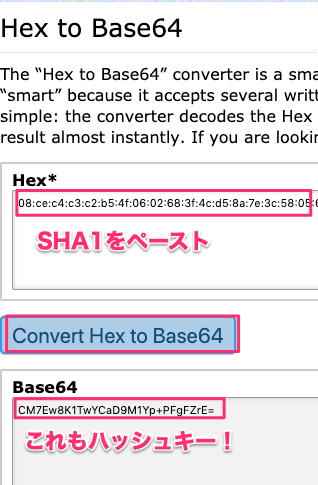
以下のサイトでBase64型に戻したキーもハッシュキーです。同じかどうか、ぜひダブルチェックしてみてください!
参考
Hex to Base64Base64.Guru


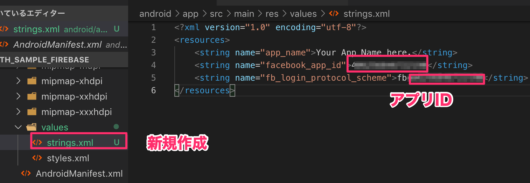
まずはyour project/android/app/src/main/res/values/strings.xmlを新しく作りましょう!
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Your App Name here.</string>
<!-- "000000000000"をアプリIDに変える. -->
<string name="facebook_app_id">000000000000</string>
<!--
Replace "000000000000"をアプリIDに変える.
**NOTE**: 最初にfbがつくので注意!.
-->
<string name="fb_login_protocol_scheme">fb000000000000</string>
</resources>

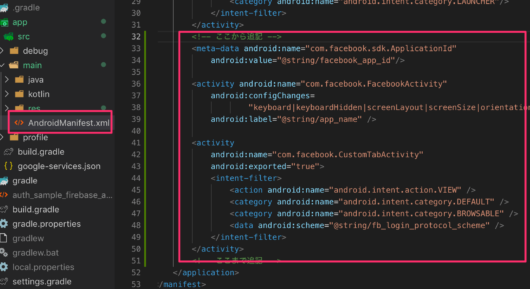
その後に、your project/android/app/src/main/AndroidManifest.xmlに、以下を追記してください。
<-- 中略 -->
<-- ここから -->
<!-- Facebook Login configuration -->
<meta-data android:name="com.facebook.sdk.ApplicationId"
android:value="@string/facebook_app_id"/>
<activity android:name="com.facebook.FacebookActivity"
android:configChanges=
"keyboard|keyboardHidden|screenLayout|screenSize|orientation"
android:label="@string/app_name"
android:exported="true"
/>
<activity
android:name="com.facebook.CustomTabActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="@string/fb_login_protocol_scheme" />
</intent-filter>
</activity>
<-- ここまで追記 -->
</application>
</manifest>
詳細は公式のReadmeを確認してみて下さい!
参考
flutter_facebook_loginpub.dev
flutter_facebook_login 3.0.0では、完全にAndroidXに対応していないようです。
公式Readmeにyour android/gradle.propertiesへ以下2行を追記するよう書いてあるので、やっておきます。
android.useAndroidX=true
android.enableJetifier=true
これでアプリをインストールした際に、クラッシュしなくなります!
The number of method references in a .dex file cannot exceed 64K.
Learn how to resolve this issue at https://developer.android.com/tools/building/multidex.html
アプリ、およびアプリの参照するライブラリが 65,536メソッドを超えると、ビルドエラーが発生するとのこと。
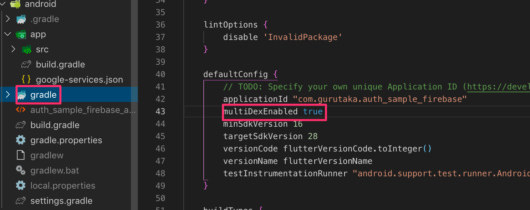
対応策はyour project/android/app/build.gradleに以下を追記するだけ!
defaultConfig {
...
multiDexEnabled true
...
}

同じ対応すればOKです!
iOSの設定
続いてiOSの設定に移ります。
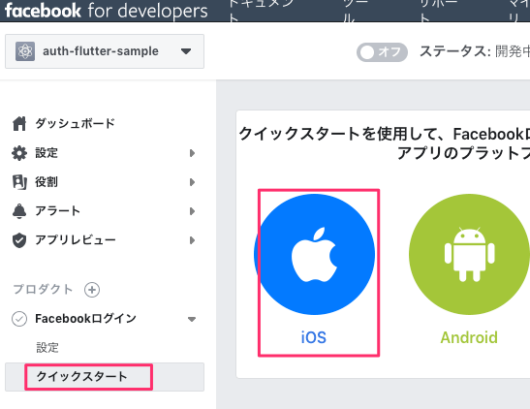
まずは「Facebookログイン」>「クイックスタート」>「iOS」をクリック!



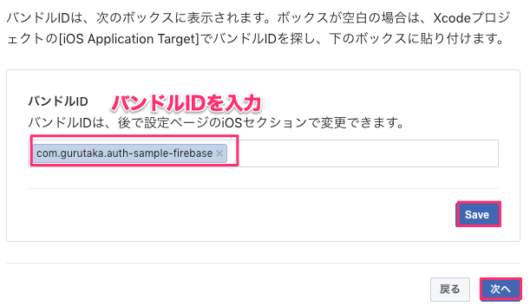
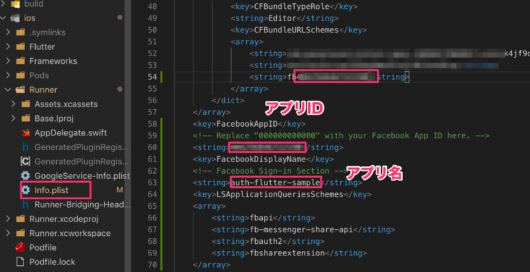
Info.plistに追記していきます。
<key>CFBundleURLTypes</key>
<array>
<!--
<dict>
... Some other CFBundleURLTypes definition.
</dict>
-->
<dict>
<key>CFBundleURLSchemes</key>
<array>
<!--
"000000000000" をアプリIDに変更
**NOTE**: `fb` が最初にあるので注意!
-->
<string>fb000000000000</string>
</array>
</dict>
</array>
<key>FacebookAppID</key>
<!-- "000000000000" をアプリIDに変更 -->
<string>000000000000</string>
<key>FacebookDisplayName</key>
<!-- アプリ名に変更 -->
<string>YOUR_APP_NAME</string>
<key>LSApplicationQueriesSchemes</key>
<array>
<string>fbapi</string>
<string>fb-messenger-share-api</string>
<string>fbauth2</string>
<string>fbshareextension</string>
</array>

詳細は公式のReadmeを確認してみて下さい!
参考
flutter_facebook_loginpub.dev
ソース
ソースを紹介します。iPad(iOS13)とPixel3a(AndroidX)で動作していることを確認済みです。
signInWithFacebook関数とsignOutFacebook関数がGoogleのAuth認証に大きく関係しています。
コメントに概略を記載しているので、チェックしてみて下さい!
import 'package:flutter/material.dart';
import 'package:firebase_auth/firebase_auth.dart';
import 'package:flutter_facebook_login/flutter_facebook_login.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'auth sample',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: AuthPage(
title: 'Auth Sample with Firebase',
),
);
}
}
class AuthPage extends StatefulWidget {
AuthPage({
Key key,
this.title,
}) : super(
key: key,
);
final String title;
@override
_AuthPageState createState() => _AuthPageState();
}
class _AuthPageState extends State {
final FirebaseAuth _auth = FirebaseAuth.instance;
final FacebookLogin facebookSignIn = new FacebookLogin();
Future signInWithFacebook() async {
final facebookLogin = FacebookLogin();
// Facebookの認証画面が開く
final facebookLoginResult = await facebookLogin.logIn((['email']));
// Firebaseのユーザー情報と連携
final AuthCredential credential = FacebookAuthProvider.getCredential(
accessToken: facebookLoginResult.accessToken.token,
);
// Firebaseのユーザー情報を取得
final FirebaseUser user =
(await _auth.signInWithCredential(credential)).user;
assert(!user.isAnonymous);
assert(await user.getIdToken() != null);
final FirebaseUser currentUser = await _auth.currentUser();
assert(user.uid == currentUser.uid);
login();
}
bool logined = false;
void login() {
setState(() {
logined = true;
});
}
void logout() {
setState(() {
logined = false;
});
}
void signOutFacebook() async {
await facebookSignIn.logOut();
logout();
print("User Sign Out Facebook");
}
@override
Widget build(BuildContext context) {
Widget logoutText = Text("ログアウト中");
Widget loginText = Text("ログイン中");
Widget loginBtnFb = RaisedButton(
child: Text("Sign in with Facebook"),
color: Color(0xFF3B5998),
textColor: Colors.white,
onPressed: signInWithFacebook,
);
Widget logoutBtnFb = RaisedButton(
child: Text("Sign out with Facebook"),
color: Color(0xFF3B5998),
textColor: Colors.white,
onPressed: signOutFacebook,
);
return Scaffold(
appBar: AppBar(
centerTitle: true,
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
logined ? loginText : logoutText,
logined ? logoutBtnFb : loginBtnFb,
],
),
),
);
}
}
Githubにログイン機能(Google・Twitter・Facebook)のサンプルソースを公開しているので、気になる方は参考にしてみて下さい!
参考
gurutaka/flutter_firebase_authGithub
参考リンク
参考 flutter_facebook_login 3.0.0pub.devその他の認証方法の記事
 【Flutter】FirebaseでGoogleのAuth認証をガチ丁寧に紹介【スクショ・ソースあり】
【Flutter】FirebaseでGoogleのAuth認証をガチ丁寧に紹介【スクショ・ソースあり】
 【Flutter】FirebaseでTwitter認証(Auth)のやり方まとめ【スクショ・ソースあり】
【Flutter】FirebaseでTwitter認証(Auth)のやり方まとめ【スクショ・ソースあり】


コメントを残す