どーも、ぐるたか@guru_takaです。
今まで Vue/Nuxt を使っていましたが、ついに React デビューしました。Hello, World! する方法を備忘録として、まとめます。
事前準備
Node.js と Yarn/Npm の導入が不可欠です。本記事では、Yarn を使用します。Hello, World! までの流れ
STEP.1
新規プロジェクトの作成
STEP.2
サンプルページの表示
STEP.3
Hello, World!
STEP1:新規プロジェクトの作成
まずは React の新規プロジェクトを作成します。コマンドは以下の通りです。
ターミナル
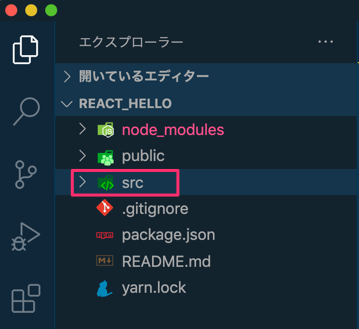
yarn create react-app プロジェクト名プロジェクト内には様々なフォルダがあり、`src` フォルダに React のコードファイルが格納されています。

STEP2:サンプルページの表示
次はサンプルページをブラウザに表示させます。コマンドは以下の通りです。
ターミナル
yarn start上記のコマンドを実行すると、ブラウザにサンプルページが表示されます。

`src/index.js` が実行ファイルです。
src/index.js
import React from 'react'
import ReactDOM from 'react-dom'
import './index.css'
import App from './App'
import reportWebVitals from './reportWebVitals'
ReactDOM.render(
,
document.getElementById('root')
)
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals()
`src/App.js` にサンプルページの HTML が JSX(JavaScript XML)で記述されています。JSX は JavaScript の構文拡張で、シンプルに HTML を表現できます。
JSX は、Babel で JavaScript にコンパイルされます。
STEP3:Hello, World!
最後に `src/App.js` を変更し、Hello, World! を表示してみましょう。コードは以下の通りです。
src/App.js
function App() {
return Hello, World!
}
export default App
ブラウザで Hello, World! が表示されれば成功です!

ホットリロードが有効化されているため、コードの変更を自動で検知し、ブラウザに反映してくれます。



コメントを残す