どーも、ぐるたか@guru_takaです。
Nuxtを使ったプロダクトをVSCodeで開発しています。その際に、ESLintとPrettierの設定で色々詰まったので、メモしておきます!
ESLintとPrettierの設定で悩んでいる方の参考になれば幸いです。
目次
準備
VSCodeの拡張機能でESLintとPrettierをインストールしておきましょう。
設定方法
色々試しましたが、Nuxtの公式ページに従って、設定すると良いです。
参考
Development Tools | ESLint and PrettierNUXTJS
私のアレンジも含め、順を追って說明していきます!
.eslintrc.jsの設定package.jsonの追記nuxt.config.jsの追記STEP.1:.eslintrc.jsの設定
公式が紹介しているコードに少しばかりアレンジ。追記したコードにはコメントで意味を書いています!
module.exports = {
root: true,
env: {
browser: true,
node: true
},
parserOptions: {
parser: 'babel-eslint'
},
extends: [
'eslint:recommended',
'plugin:vue/recommended',
'plugin:prettier/recommended'
],
// *.vue ファイルを lint にかけるために必要
plugins: ['vue'],
// ここにカスタムルールを追加します。
rules: {
semi: [2, 'never'],
'vue/html-indent': ['error', 2],
'no-console': 'off',//console.log();OK
'no-unused-vars': 'off',//使っていない変数あってもOK
'vue/html-self-closing': 'off',//imgタグのようにタグが1つで完結してもOK
'vue/max-attributes-per-line': 'off',
'prettier/prettier': [
'error',
{
htmlWhitespaceSensitivity: 'ignore'//aタグの羅列などで変な風にならないように追記
}
]
}
}
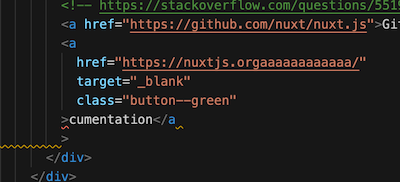
htmlWhitespaceSensitivity: 'ignore'を追記した理由は、何もしないと下図のように、おかしくなることが多々あるからです。

こうなる理由は、インライン要素が表示に関わる可能性があるからです。以下の記事が参考になります!
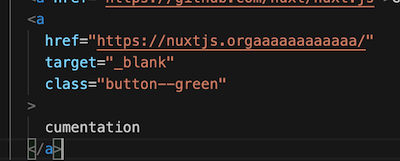
参考 HTMLをprettierでフォーマットかけると変なところで改行がはいる件takeda_san’s bloghtmlWhitespaceSensitivity: 'ignore'を追記することで、こんな風に適切にフォーマットしてくれるようになります!

STEP.2:package.jsonの追記
公式に従って、以下を追記します。
"scripts": {
"lint": "eslint --ext .js,.vue --ignore-path .gitignore .",
"lintfix": "eslint --fix --ext .js,.vue --ignore-path .gitignore ."
}
すると、コマンドラインで以下コマンドを叩くと、構文解析や簡易修正ができます。
# 構文解析
$ npm run lint
# 簡易修正
$ npm run lintfix
コードを書いているときにも自動で構文解析してくれますが、まとめてESLintのチェックを見たいとき等に便利です!
STEP.3:VSCodeの設定ファイルを追記
VSCode の設定ファイルを以下のように変更し、ファイルを保存したときに自動整形するようにしましょう!
// 保存時、ESlint を自動整形
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
// Vetur のコード整形と Prettier がバッティングしないように無効化
"vetur.format.enable": false
STEP4:nuxt.config.jsの追記
公式に従って、npm run dev中に、変更検知できるように、以下の設定を追記します。
build: {
extend(config, ctx) {
// Run ESLint on save
if (ctx.isDev && ctx.isClient) {
config.module.rules.push({
enforce: "pre",
test: /\.(js|vue)$/,
loader: "eslint-loader",
exclude: /(node_modules)/
})
}
}
}
最後に
以上です。ESLintやPrettierをより詳しく知りたい方は、ぜひ以下のリンクもチェックしてみてください!
参考 ESLint 最初の一歩Qiita 参考 Prettier 入門 ~ESLintとの違いを理解して併用する~Qiita 参考 Vue/NuxtでESLintを活用(ひとまず導入編)Qiita


[…] 【Nuxt × VSCode】ESLintとPrettierの設定方法。自動で構文解析とフォーマットする【Vue】 […]