どーも、ぐるたか@guru_takaです。
SSRモードのNuxt製アプリをGCPのサービスの1つ『Cloud Run』でやってみました。備忘録として、Cloud Runでデプロイする方法を紹介します!
まだの方は公式や以下の記事などを参考に、Google Cloud SDKをインストールしましょう!
参考
Google Cloud SDK のインストール | Cloud SDK のドキュメント | Google Cloud
参考
GCPのgcloudコマンドのインストールと最初の認証までを初心者向けに細かく解説 - Qiita
目次
事前準備
まずはCloud Runが使えるように、セットアップしていきます。
以下の記事が参考になるので、チェックしてみて下さい!
参考
Google Cloud Platform でプロジェクトを作って請求先アカウントを設定する - Qiita
$ gcloud components update
$ gcloud components install beta
私はコンポーネントのアップデートせずに進めたら、デプロイでエラーが出たので、やった方が良いです!
参考
【エラー修正】gcloud crashed (AttributeError): 'NoneType' object has no attribute 'revisionTemplate' - Qiita


これで準備完了です!
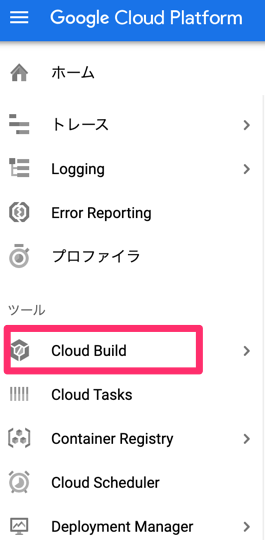
Cloud Runにデプロイする方法

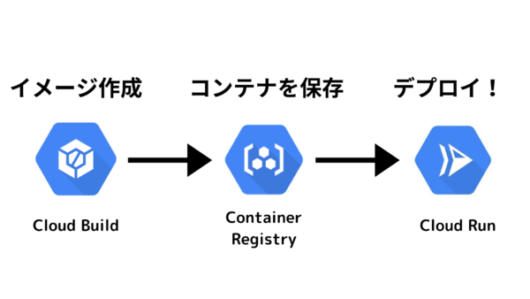
画像の通りになりますが、3行でまとめると
- イメージ作成
- 作成したイメージからコンテナを作って保存
- 保存したコンテナをデプロイ
って感じです!
Cloud RunはサーバーレスのDockerコンテナの実行環境なので、コンテナイメージをデプロイしていきます。
以下、大まかな手順です。
ワンステップずつ、紹介していきます!
STEP.1:nuxt.config,jsの設定
docker上の起動ポートを設定するため、nuxt.config,jsを追記します。
.....
server: {
port: process.env.PORT || 3000,
host: '0.0.0.0',
timing: false
}
.....
STEP.2:Dockerfileの作成
続いて、以下のようにDockerfileを作ります。
COPYコマンドでイメージを作成した後、Nuxtアプリがビルドされ、立ち上がる感じです!
# puru
FROM node:10
# 自由
WORKDIR /src
# 環境変数の設定
ENV PORT 8080
ENV HOST 0.0.0.0
# envファイルで設定している環境変数
ENV ~~~~~~ ~~~~~~~~~~~~~
# Nuxtプロジェクトのコードをコンテナにコピー
COPY . .
RUN npm install --only=production
RUN npm run build
CMD npm start
以下の公式ページを参考にしています。
参考
Cloud Run を使用した動的コンテンツの配信とマイクロサービスのホスティング | Firebase
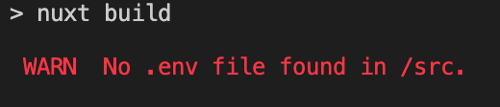
nuxtプロジェクト内でenvファイルを使用している場合、コンテナイメージ内では除外されるため、以下のように警告が出ます。

なので、Dockerfileに環境変数を書き込んで対応すると良いでしょう。
2020/1/24 追記
ちなみに、envファイルがないのは、gitignoreが反映されているからです。
なので、以下のように対処すると、envファイルも反映されます!
.gcloudignoreを作成.gcloudignoreに.gitignoreをコピペ.gcloudignoreにある.envをコメントアウトenvファイルに関係するDockerfile内のENVは設定は消してOKです。ただしセキュリティ上は危険なので、オススメしません。
.gcloudignoreを反映する際は、以下の記事を参考にしました。
参考
google cloud storage - How can I exclude a file from deploy in gcloud? - Stack Overflow
STEP.3:ビルド用のymlファイルを作成
次に、cloud build用の設定ファイルcloud-build.ymlを作ります。
steps:
- name: gcr.io/cloud-builders/docker
args:
['build','-f','Dockerfile','-t','gcr.io/project-name/sample-container','.']
images: ['gcr.io/project-name/my-container']
project-nameはデプロイ用に作ったプロジェクトが入ります。コンテナ名「sample-container」は自由に決めて下さい。
$ gcloud config listで確認できます!

STEP.4:ビルドコマンド
設定ファイル諸々が準備できたので、コマンドを叩いていきます。まずは、ビルドから!
# ~/nuxt-app
$ gcloud builds submit --project "project-name" --config=./cloud-build.yml
project-nameはステップ3と同じ、自分のプロジェクトに変えてましょう。
最初は以下の質問が出てきますが、yでOKです!
Would you like to enable and retry (this will take a few minutes)?
(y/N)?
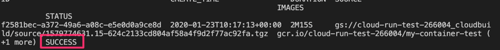
数分かかることもありますが、最後にSUCCESSが出ればビルド完了です!

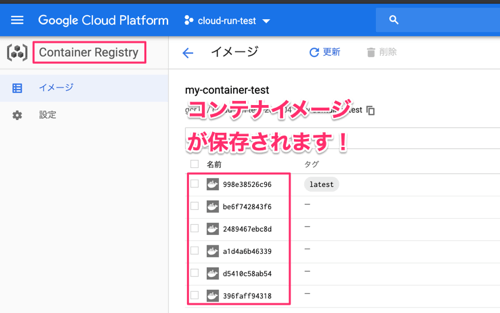
Container Registryにも保存されています。

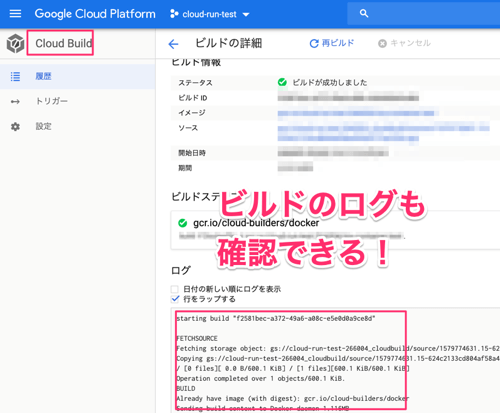
また、Cloud Buildでは、ビルドのログも確認できるので、エラーが起きた時はここをチェックしましょう。

STEP.5:デプロイコマンド
後はデプロイのみです!以下のコマンドを叩きましょう。
# ~/nuxt-app
$ gcloud beta run deploy deploy-name --platform managed --region asia-northeast1 --allow-unauthenticated --project "project-name" --image gcr.io/project-name/sample-container
project-nameとsample-containerは前に設定したものを代入しましょう!deploy-nameはデプロイ名なので、好きに決めちゃってOKです。
リージョンはasia-northeast1(東京)にしていますが、以下の公式記事から好きなように選んでOKです。
参考
リージョンとゾーンGoogle Cloud
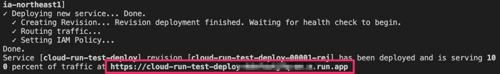
すると、こんな感じでデプロイ完了!🎉

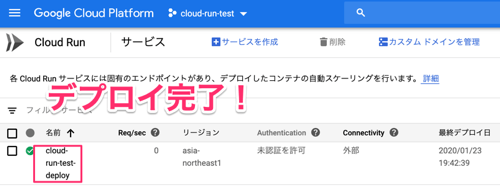
Cloud Runのダッシュボードにも反映されています!

最後に
以上です。以下に紹介する参考リンクのお陰様で、サクッとデプロイできました。
FirebaseもHerokuもリージョンが東京になかった点で、Cloud Runは嬉しいですね。デプロイ周りでfirebase functionsの設定もなくなって快適!
また深く理解できたら、随時追記していきます!!



コメントを残す