どーも、ぐるたか@guru_takaです。
Nuxt製のポートフォリオサイトに、Netlifyのお問い合わせフォームを設置したので、やり方をまとめました!
参考 Netlify Forms | Netlify目次
Netlify Formsとは?
Netlify FormsはNetlifyの数ある機能の1つです。htmlタグだけで、投稿フォームのような機能を追加できます。
サーバーサイドもJavaScriptも必要ありません。
Netlify Formsを設置する方法
さっそく、やり方を紹介していきます!
STEP1:お問い合わせフォームを設置

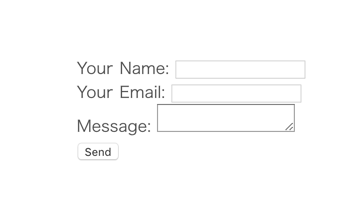
公式でも提示されている以下のサンプル(一部割愛)を、設置したい場所に貼り付けます。
<form name="contact" method="POST" data-netlify="true">
<p>
<label>Your Name: <input type="text" name="name" /></label>
</p>
<p>
<label>Your Email: <input type="email" name="email" /></label>
</p>
<p>
<label>Message: <textarea name="message"></textarea></label>
</p>
<p>
<button type="submit">Send</button>
</p>
</form>
もし静的ジェネレーター(プレレンダリング)を使っている場合は、以下のコードを使いましょう。上記のコードではうまく動かないので注意して下さい。
<form name="contact" method="POST" data-netlify="true">
<p>
<input type="hidden" name="form-name" value="contact" />
<label>Your Name: <input type="text" name="name" /></label>
</p>
<p>
<label>Your Email: <input type="email" name="email" /></label>
</p>
<p>
<label>Message: <textarea name="message"></textarea></label>
</p>
<p>
<button type="submit">Send</button>
</p>
</form>最初に紹介したコードとの差分は以下の通りです。
<form name="contact" method="post" data-netlify="true">
<input type="hidden" name="form-name" value="contact" />
...
</form>
詳細については、公式ページをご確認ください!
参考
How to Integrate Netlify’s Form Handling in a React App | Netlify
参考
What You Need to Know When Using Netlify Forms
STEP2:Welcomeメールをチェック
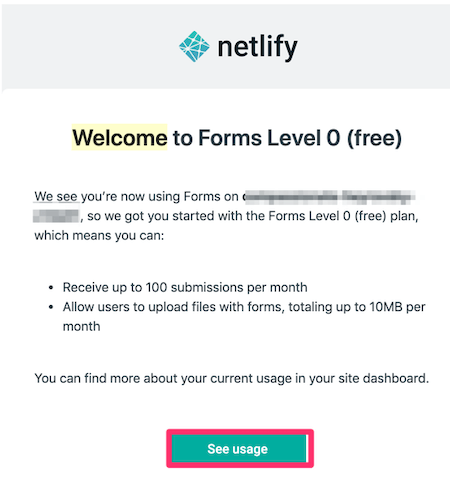
お問い合わせフォームを設置した後、Netlifyにデプロイすると、Welcomeメールがきます!

「See usage」をクリックすると、Netlify Formsの設定画面に移ります。
STEP3:投稿通知を設定
次に、お問い合わせフォームに投稿されたら、自分にお知らせするようにします。
やり方は超簡単!

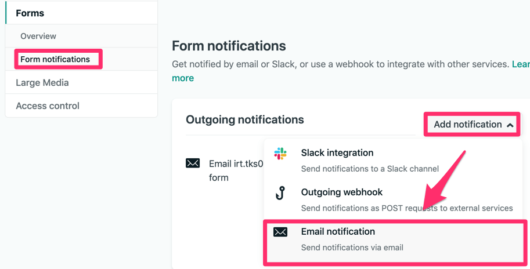
図の「Add notification」をクリックし、自分の好きな通知媒体を選択すればOKです。
私は、「Email Notificatino」をクリックして、メール通知するようにしました!
テスト投稿
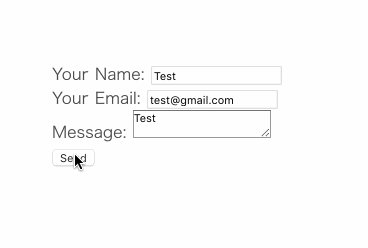
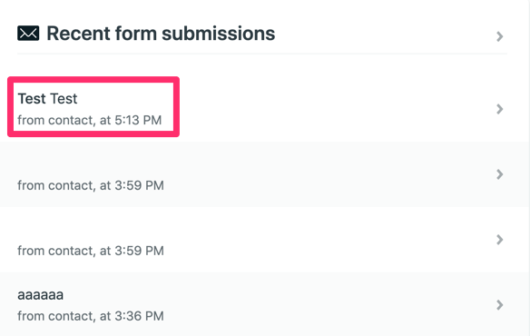
実際にテスト投稿してみます。GIFのようになればOKです!

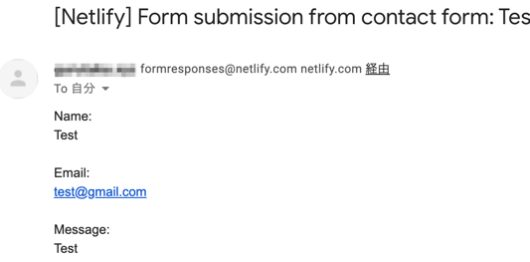
そして、メールでも通知されていれば完璧!

Netlifyの管理画面では、「Overview」→「Recent form submissions」で確認できます。


投稿後のページ遷移について
投稿完了後に特定のページに遷移したい場合は、以下のようにaction="/success.html"を入れればOK!
<form name="contact" method="POST" action="/success.html" data-netlify="true">
…
</form>



コメントを残す