どーも、ぐるたか@guru_takaです。
現在、FlutterをVSCodeで開発するにあたって、役立ったTipsをまとめておきます。これからVSCodeでFlutterを使う方の参考になれば幸いです。
デバック
F5でデバック完了!
ログ出力
print(~~~)で中身を確認できます!
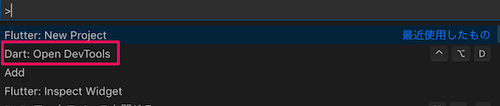
Dart Dev Tools

cmd + shift + pでコマンドパレットを開く→Dart:Open DevToolsをクリックすればOK!
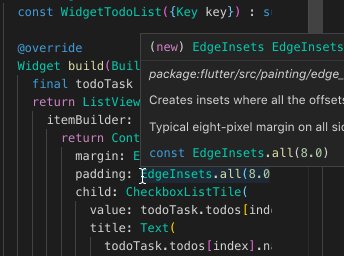
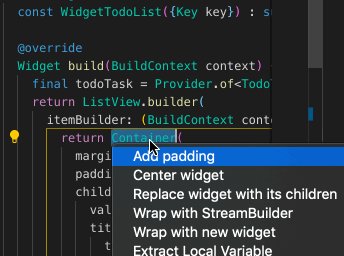
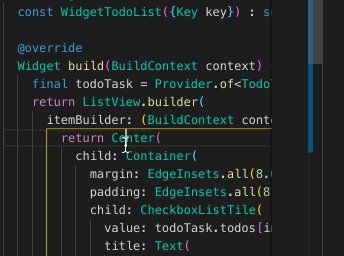
Assists & quick fixes

対象のWidgetを選択→cmd + .
あるWidgetに対し、親要素をくっつけたいときに便利!
もちろん取り外しも可能です。
formatの自動保存
Flutterはformatを自動保存を推奨しています。
cmd + shift + pでコマンドパレットを開く→「settings json」と検索→ファイルに追記
settings.json
"editor.formatOnSave": true,
Widgetのあらゆる要素に,をつける
,をつけると、formatでキレイに整形されるので、癖をつけとくと良いです。
スニペット自作
スニペット自作をして、テンプレートを用意しておくと、より爆速で開発できるのでオススメです!
参考 VS Codeをスニペット作成は簡単で便利だった!lisz-works最後に
以上になります。上記を抑えておけば、だいぶFlutterの開発がだいぶ捗ります!
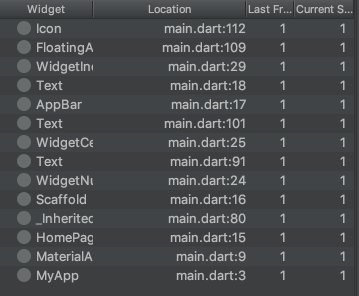
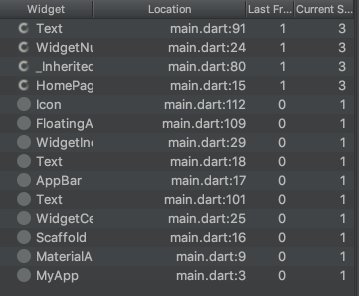
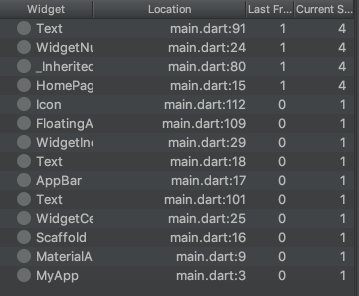
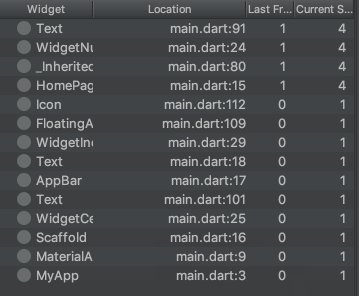
1点だけ懸念点があり、Flutter Performanceだけはandroid studioでしか確認できそうになかったです…。
もし状態管理でビルド・リビルドをデバックしながらチェックしたい場合は、android studioを使いましょう!
 k
k



コメントを残す