どーも、ぐるたか@guru_takaです。
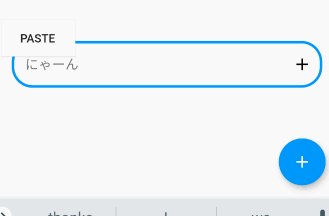
Flutterでボタン風のTextFieldを作ってみました!

ちょっと詰まったところもあったので、備忘録としてまとめます。
ソース
まずはソースから!
TextField(
decoration: InputDecoration(
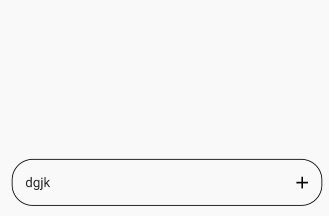
//Focusしていないとき
enabledBorder: new OutlineInputBorder(
borderRadius: new BorderRadius.circular(25.0),
borderSide: BorderSide(
color: Colors.black,
),
),
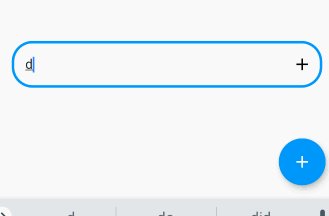
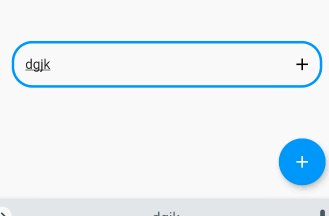
//Focusしているとき
focusedBorder: OutlineInputBorder(
borderRadius: new BorderRadius.circular(25.0),
borderSide: BorderSide(
color: Colors.blue,
width: 3.0,
),
),
hintText: 'にゃーん',
contentPadding: EdgeInsets.all(16.0),
suffixIcon: IconButton(
icon: Icon(
Icons.add,
color: Colors.black,
),
onPressed: () {},
),
),
)
簡単な解説
ポイントはenabledBorderとfocusedBorderです。
enabledBorder:TextFieldに触れていないときfocusedBorder:TextFieldに入力したり触っているとき
どちらに対しても、OutlineInputBorderでボタン風の表現をしないと、どちらか一方が色がデフォルト、また枠線なしのUIになります。
それ以外はよくあるTextFieldなので、適宜、調べてみて下さい!



コメントを残す